"Herman-Scheer" second review


Janet Wong
Full time job at iflix. Currently exploring UI/UX. http://www.janetwong.net
Janet Wong
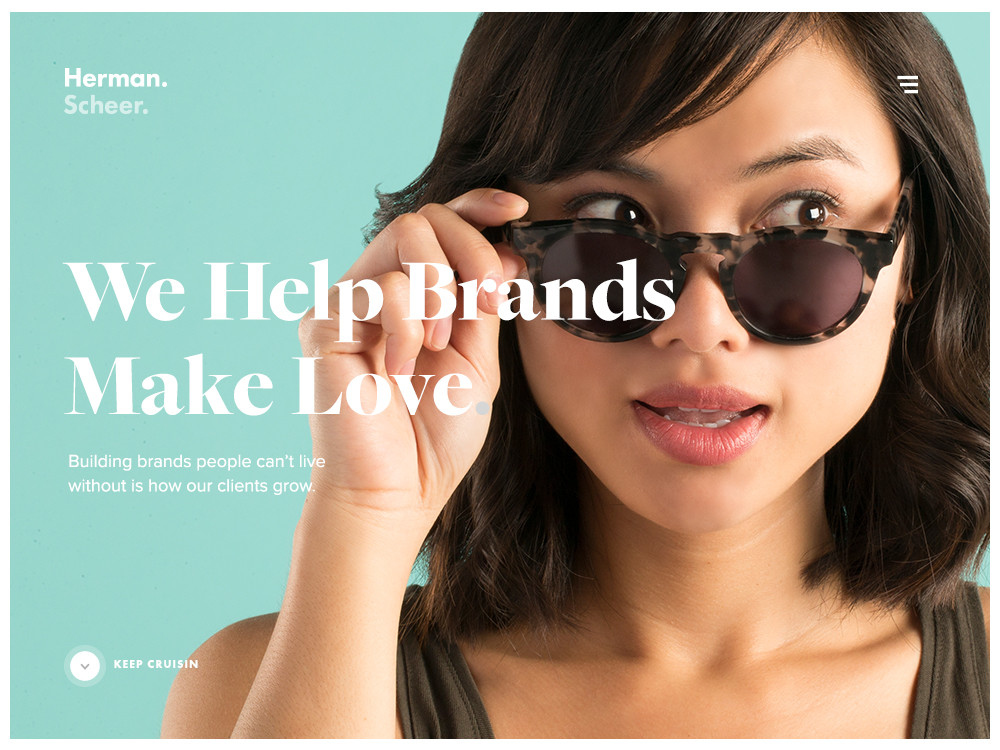
This site is flawless. Everything is well-planned and pretty spot-on. Love the font combination. layout, photo treatment, transitions between pages, animation.
But probably just one or two tiny little things. Whenever I clicked into a new page, footer will always be the 1st thing to me then the rest will come right after in 0.2 seconds.
And for the Award page, love love love the layout. It would be better if you can direct user to the respective project pages by clicking on the cards.
"Herman-Scheer" first review


oninross
I'm Niño Ross Rodriguez (oninross), a Senior User Experience (UX) Developer with nine years of industry experience, specializing in developing pixel perfect websites quickly without sacrificing code quality and ensuring that users have the best UX they can get in a site.
As a Senior UX Developer, I love being challe...
Nino Ross Rodriguez
I love this site. This is well thought through and everything is just smooth as butter.
I love the preloader.
I love the micro-interactions.
I love the transitions.
I just love this site. 'nuff said
^_^

Comments 4
oninross
I'm Niño Ross Rodriguez (oninross), a Senior User Experience (UX) Developer with nine years of industry experience, specializing in developing pixel perfect websites quickly without sacrificing code quality and ensuring that users have the best UX they can get in a site.
As a Senior UX Developer, I love being challe...
Nino Ross Rodriguez
woohoo! congrats on the FavF!
Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
arrowww.space
Maxim Aginsky
Congrats with FavF award!
Stoyan Daskaloff
Senior UI/UX and Motion designer with 15+ years of experience.
Founder of SliceCrowd.com , SliceCrowd LABS, CreativeFrontEnd.io and Pixel Innovations.
Stoyan Daskaloff
I like it ! The visual is great, but you can definitely improve the performance of the website.
- when switching between pages something flashes now and then
- on my 27'' mac display the scrolling is not very smooth. Consider using something like SmoothScroll
- I advice you to use SVG preloader instead of the current GIF animation. It's pixelated on my screen
Big up for the UI part - I love the colors, typography, spacing, everything. Cheers
Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
arrowww.space
Maxim Aginsky
Suggestion :) Instead viewport, use percentages otherwise you will have the horizontal scrollbar.
.hero-video {
width: 100%;
}
@media print, screen and (min-width: 64em)
main.css:2
.hero-video__inner {
width: calc(100% - 20px);
}