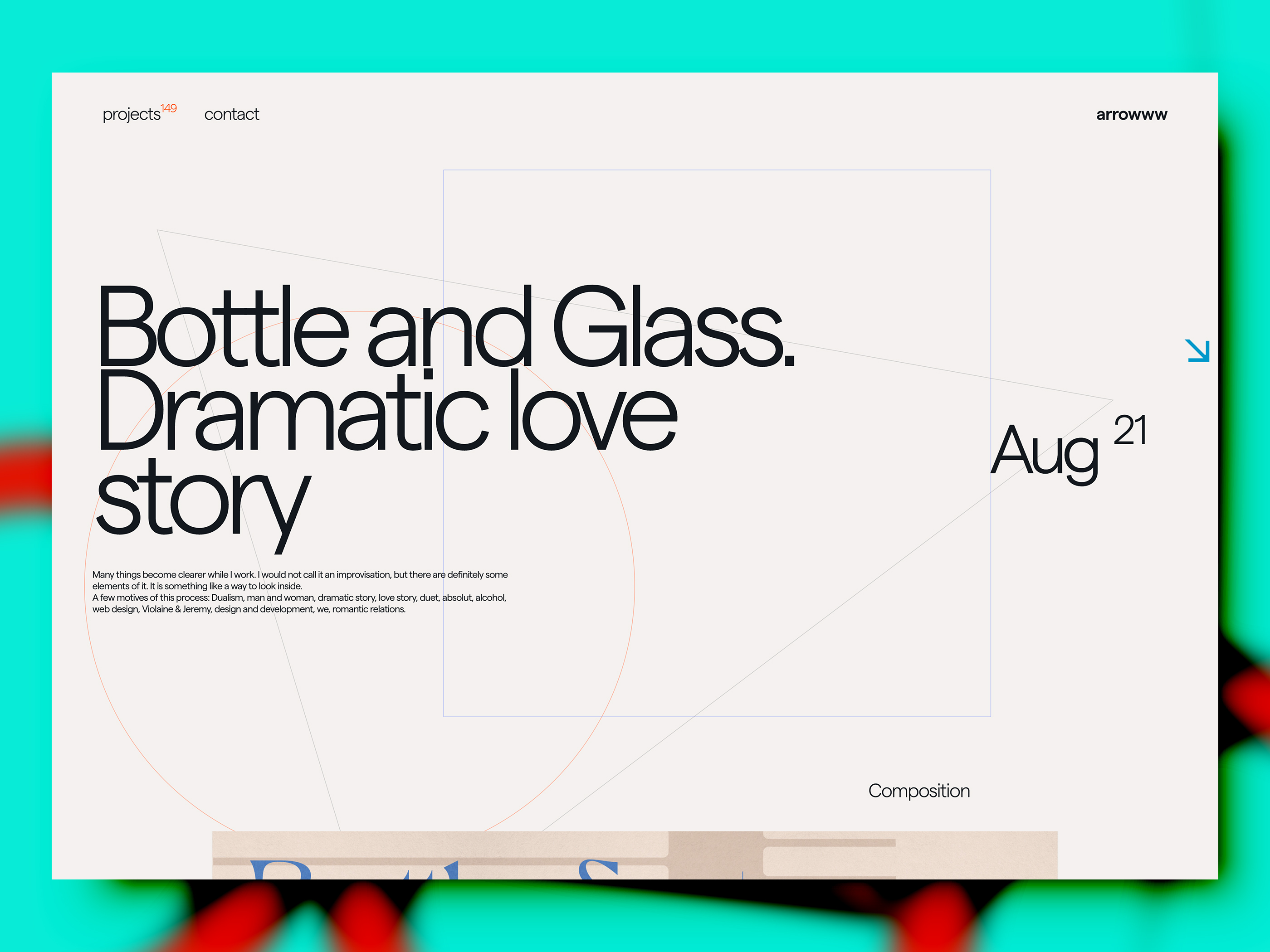
Case study header
Maxim Aginsky for arrowww v16August 01, 2023
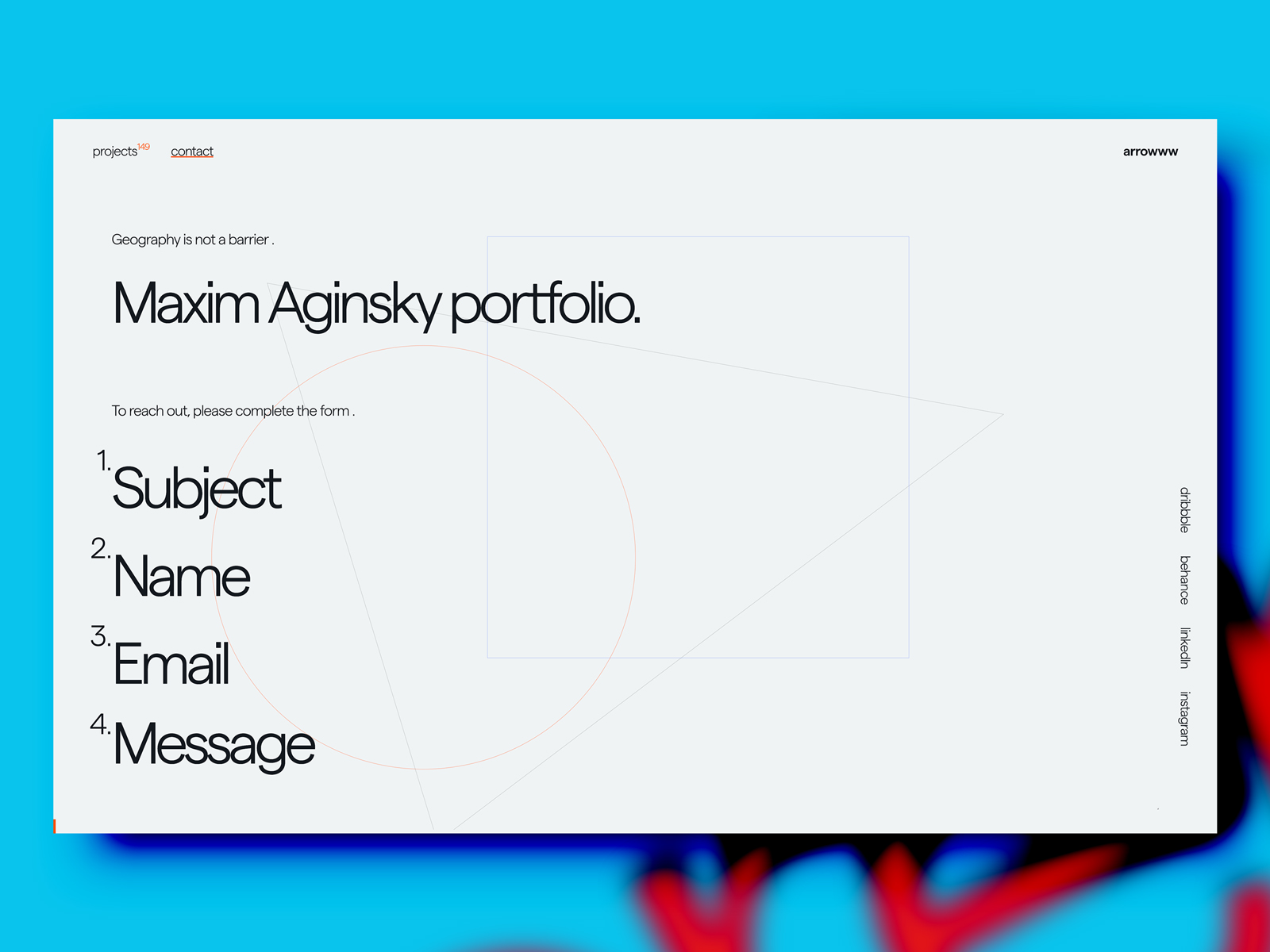
The case study above-the-fold like other pages reserved for the project metadata. The content is below the fold and will be accessed when the user will scroll down the page.










Comments 2
Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
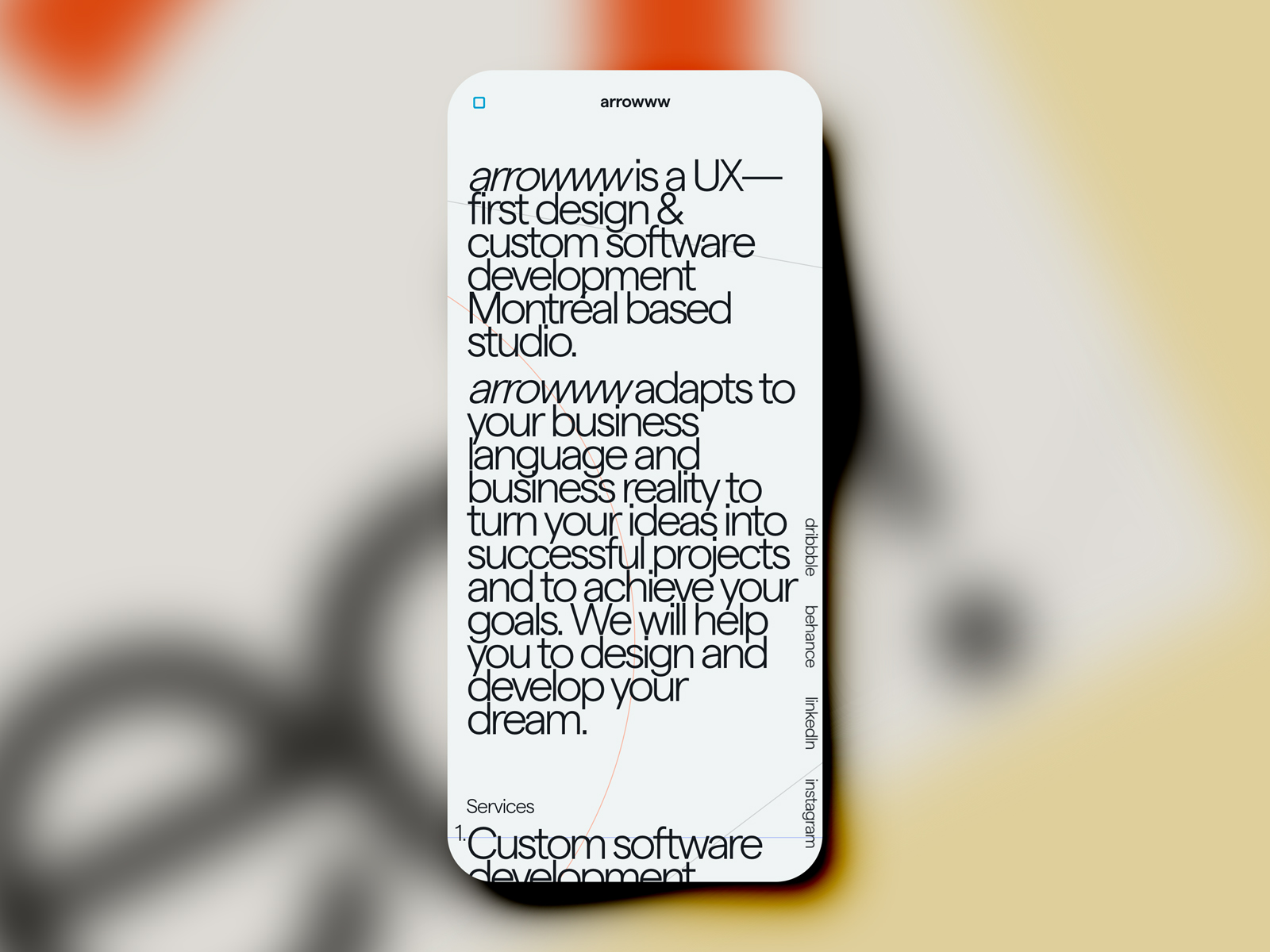
arrowww.space
Maxim Aginsky
Yah.. Thank you Kiri ;)
kirk Whayman
Being dyslexic has created my biggest strength - visual communication through design. I am a Design Director & UI Designer focused on motion, 3D & achieving results through user centred experience.
Kirk Whayman
Mastery of typography, transitions and micro interaction