SliceCrowd.com tale
The making of SliceCrowd

"it took us 9 months to complete this project, so please enjoy it"
- Stoyan Daskaloff (me), the designer of this
About the company
It's simple.
When you are a UI designer you always want to have the best front-end developers working on your projects. However, most probably the best of them are already working in those kick-ass creative agencies. So, how do you find devs that can make your design look and work exactly the way you imagine it, and even beyond?
You go to SliceCrowd.com - Front-End Dev for Creatives

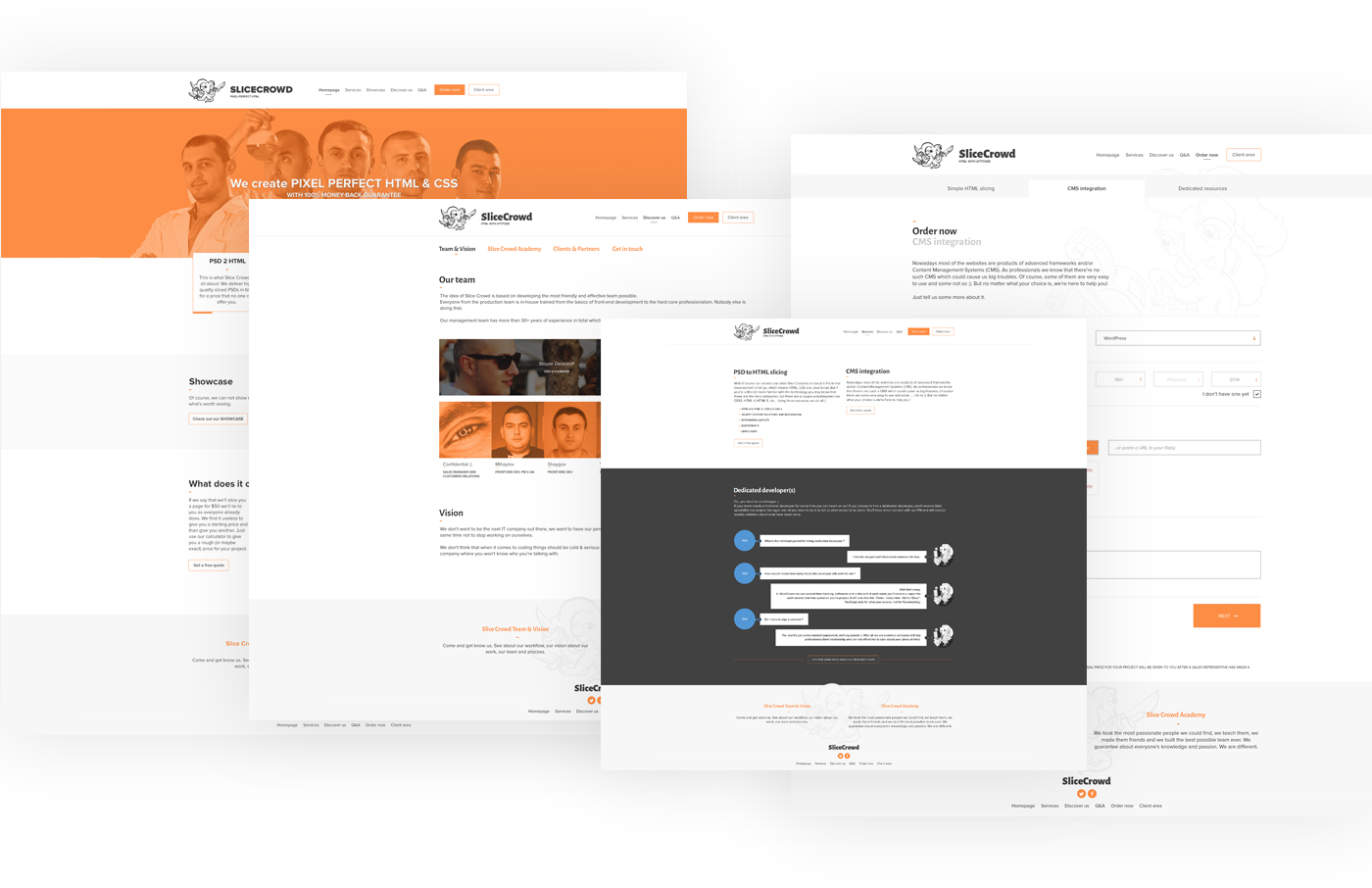
It was a very long process and I would love to take you through all of it. We started with a UX analysis.
Always start from UX analysis
The previous website of SliceCrowd was good, but not good enough. It used to provide more information that you might need.
The biggest issue was that it was too corporate.
You couldn't tell that our services are different than the ones provided by the other Front-End Development companies out there.

The main highlight of the previous website was the "ORDER NOW" section. But there was nothing triggering the users to start thinking about ordering.
This was enough to make the website fail.
So we had to start from ground zero
I knew that the impression from the previous website was wrong.
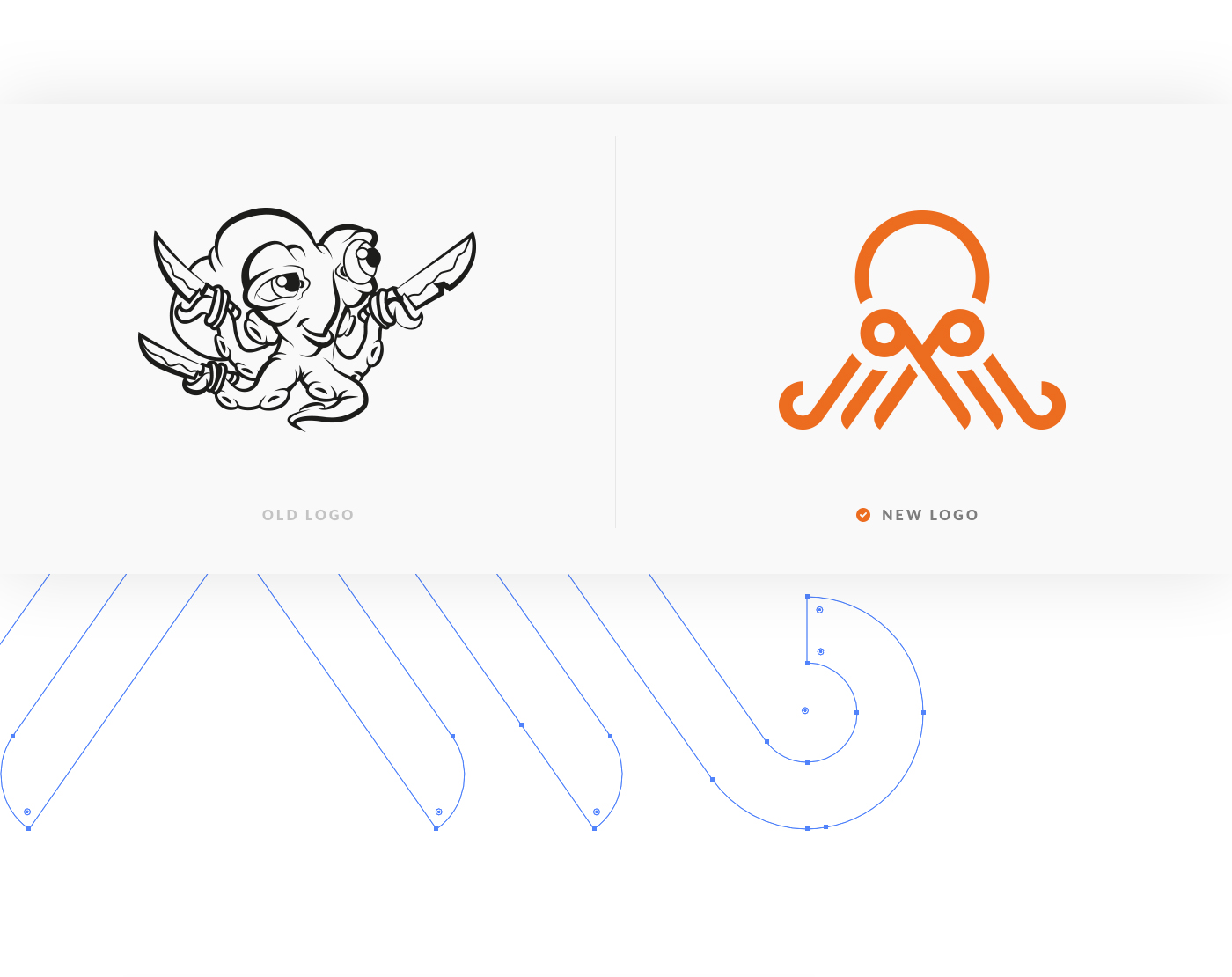
So I decided to go even further and change the logo, replace it with something minimal, something clever and clean. I hired Ivan Bobrov, a logo and symbol designer that I wouldn't recommend to anyone, but who still did a good job.

We also needed a new site map
We agreed that we need to have as few pages as possible.
I asked myself, what would you need from a company like ours, what do you want to see in order to hire a Front-End Development company if you are a designer ? The result was:
- Website that's not so geeky, since its targets are creatives and agencies. So providing details such as the version of Bootstrap is useless.
- Landing page that tells right away that this is something different but still makes it clear that it's about FRONT-END DEVELOPMENT.
- A page that describes the goals and visions of SliceCrowd.
- A page that tells more about our services and how we are different.
- Of course a showcase page, since that's something everyone would check.
- Get in touch page, simple, sexy, something to make you smile and transform you into a lead.
So we decided to start with some pictures

I knew that in order to keep it simple and focused, only on what really matters, we couldn't have much text. But we still had to create something awesome. That's why I decided to hire the best photographer that I could find and ask him to come up with a concept and show SliceCrowd from a different perspective.
Meet Zlatimir Arakliev (arakliev.com) , the finest photographer I know.
We spent a lot of time thinking about how to represent the different sections.
Zlatimir had some crazy ideas about each section and I decided just to trust him and let it go.
So here's the result.
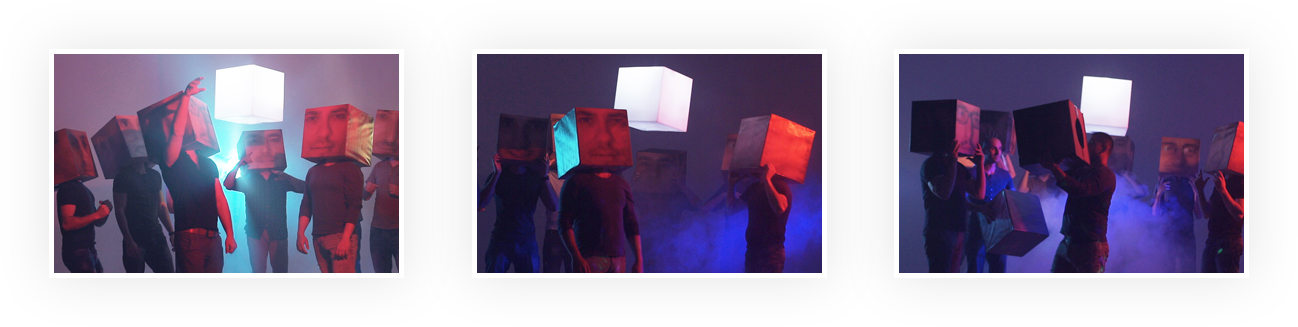
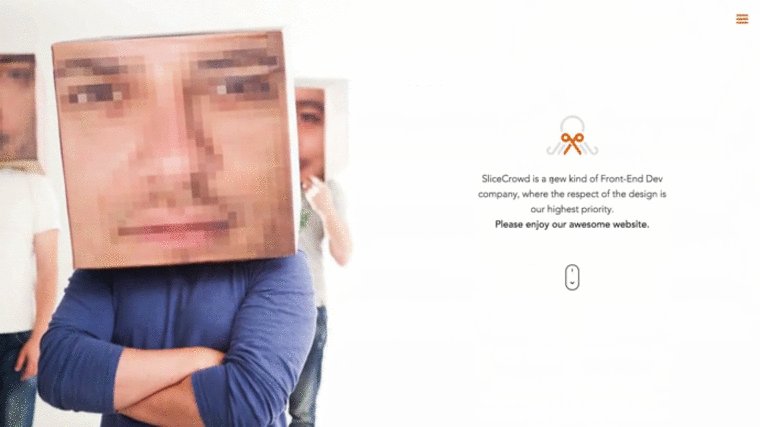
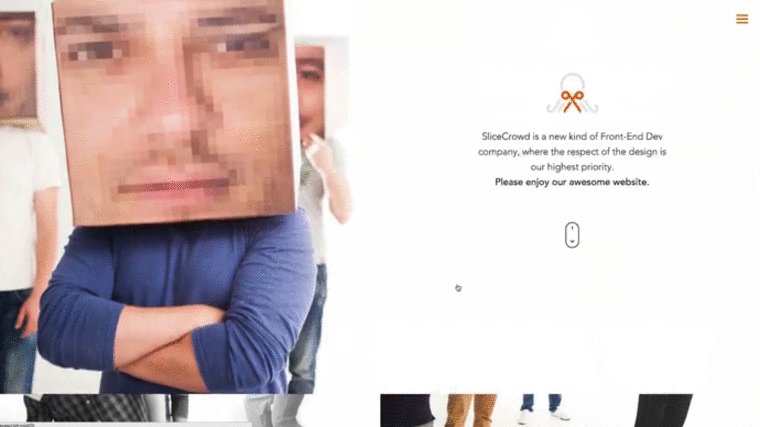
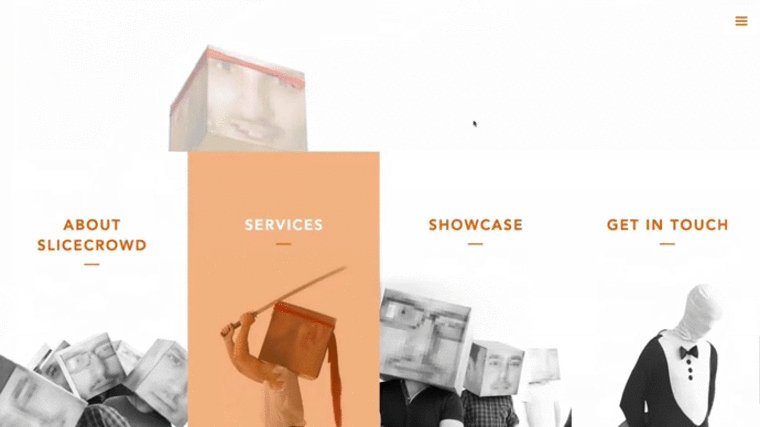
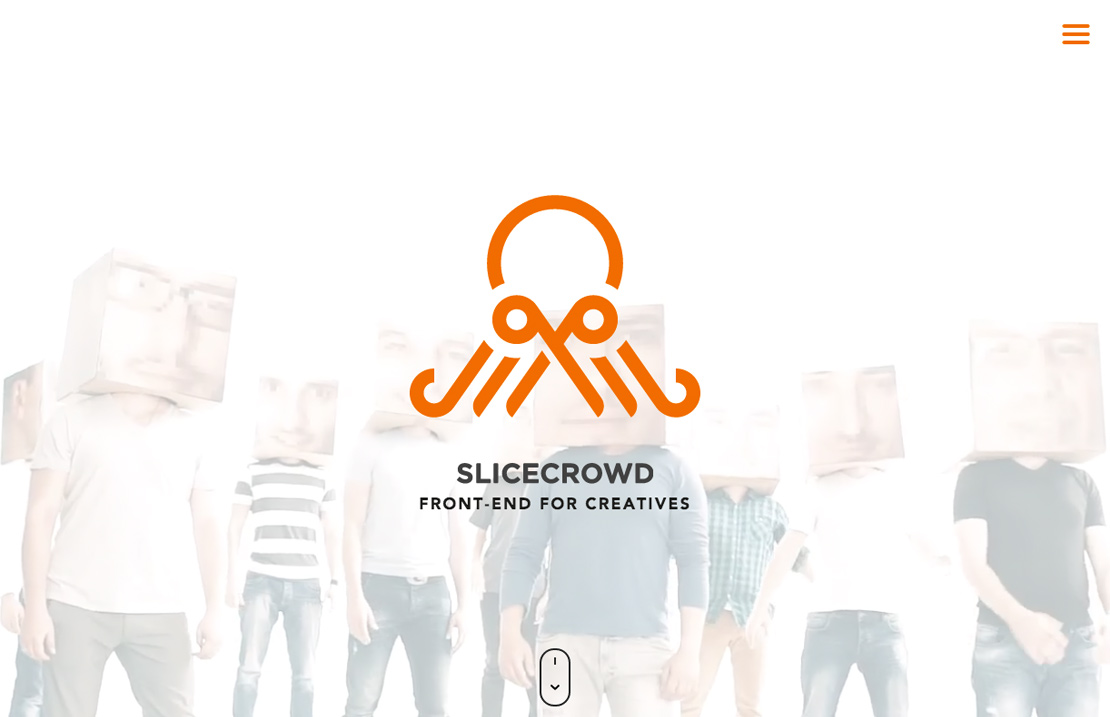
Landing page + Showcase
This one was simple, we just needed couple of cool group photos.
Zlatimir was inspired by the "pixel-perfect" concept of SliceCrowd so he came up with the idea of printing the developer's faces on boxes and put them on their heads.

ABOUT US
I wanted to escape from the corporate feeling and tried to make the website as fresh as possible. That's why Zlatimir proposed to transform the studio into a disco club with a glowing pixel instead of a disco ball. We shot a video, you'll see it later :)

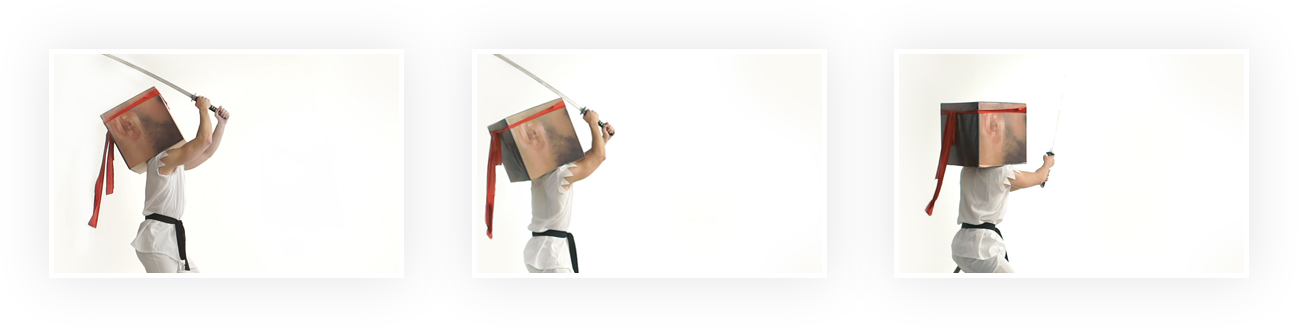
Services
Talking about ninjas when talking about development is a mainstream.
But the way Zlatimir made it was not :). Again, we shot a video for this one and you'll enjoy it down below.

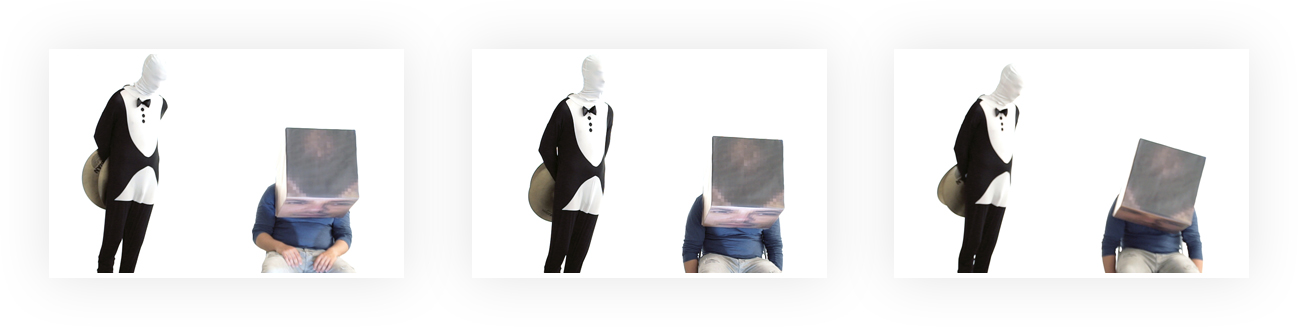
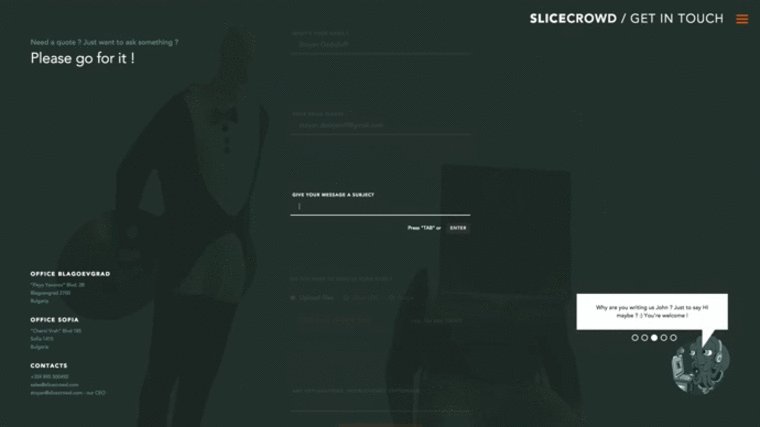
Get in touch
This is my favourite one :) In order to see the whole idea you need to fill in the contact form in the website and send it. That's when this strange guy wakes up our "sales" and he starts replying :). You'll see the video later.

Now let's see the UI
We had the new logo, the awesome photography, so it was my turn to give it the look that it deserves.
Landing page
I wanted to create a very simple landing page. I built it in 3 sections.
Section 1 is the very landing screen. All I wanted from this screen was to catch the users attention and to make it clear what SliceCrowd does.
In Section 2 I gave a bit more detail about SliceCrowd and in Section 3 I let the user browse through all the other sections.
Nothing more was needed in the landing page, it was perfect :)

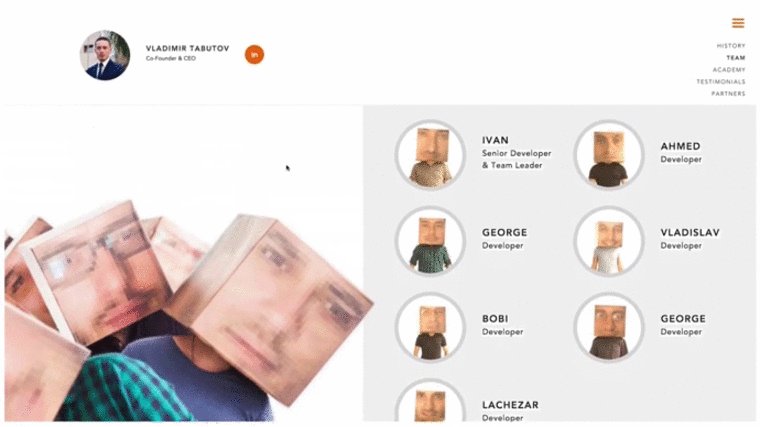
About slicecrowd
This was the hardest page since it's the only one providing a lot of content. There is the history of the company, how it was created, the academy, the team members, some testimonials, the founders and partners.
I had to find a funny and different way to present all the information and don't lose the focus of the users. Always bringing the information in a different way than the previous one.

Showcase
Since SliceCrowd is not about the boring type of Front-End Development, providing links to the projects didn't work.
SliceCrowd is more about animations, parallax effects and performance. That's why I made showcase-like videos for each project and uploaded them in Vimeo.
People enjoy watching a video more than they enjoy reading text, and since the target is designers, that was the perfect decision.

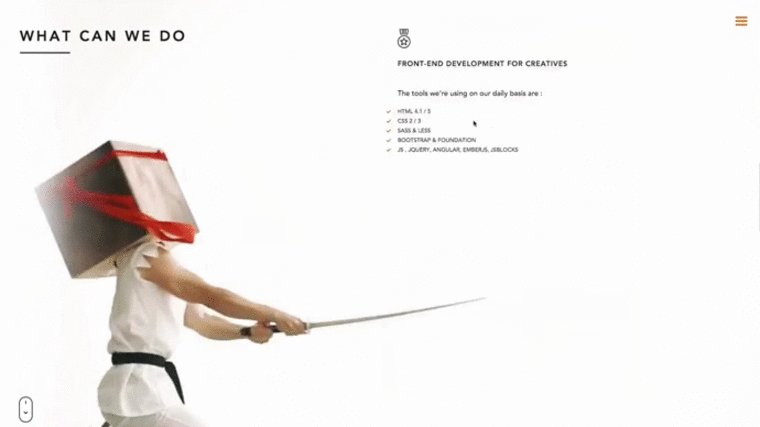
Services
Since SliceCrowd provides a bit more different services, listing the technologies was not enough.
Thanks God that Zlatimir had this wonderful idea of shooting a ninja video. All I had to do after that was to animate it in After Effects and gave it to SliceCrowd to make it scroll-dependent.

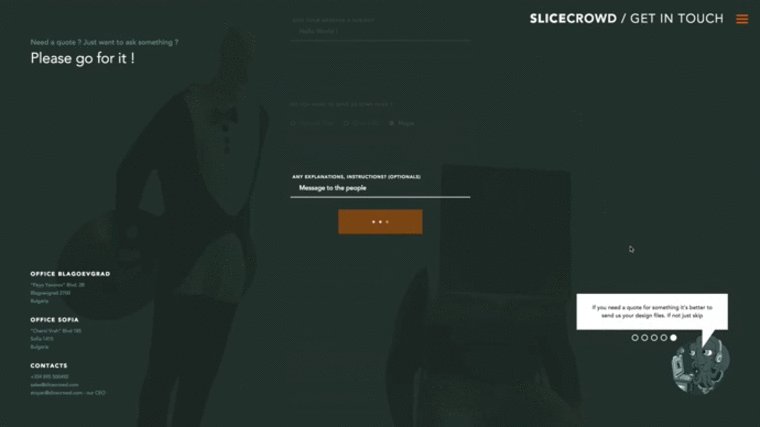
Get in touch
Very fun page and I enjoyed creating it.
I was inspired by typeform.com to let the user focus on the current text field. We built it from scratch and it's working great.
But despite that, the fun part comes when you click on the SEND button. Check out the video below to see it or just go to the website and write us :)

Let's also share how we developed it
Since it's all about Front-End Development it's good to mention what technologies were used for this website.
Because of all the complicated animations, transitions, animations and videos, it took us 4 months developing this website cross platform and device, optimizing it and bringing the best performance.
Here's just a small list of what we had to go through :
- HTML5 and CSS3 , SASS structure.
- Angular JS and a lot of custom JS for all the animations.
- Loading different templates based on resolution, device and OS.
- Using prerender.io for making sure that Google sees right.
- Passing all the Google scores for perfomance.
- Making sure that the scrolling experience works best under every OS.
- and dozens of other small things that make the website work great

Comments 1


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
Enjoyed reading it, man! Thanks,



Comments 1
Sharon
Sharon
Very creative. Thanks