On scroll animations
Maxim Aginsky for WebTalkTo v11December 08, 2018
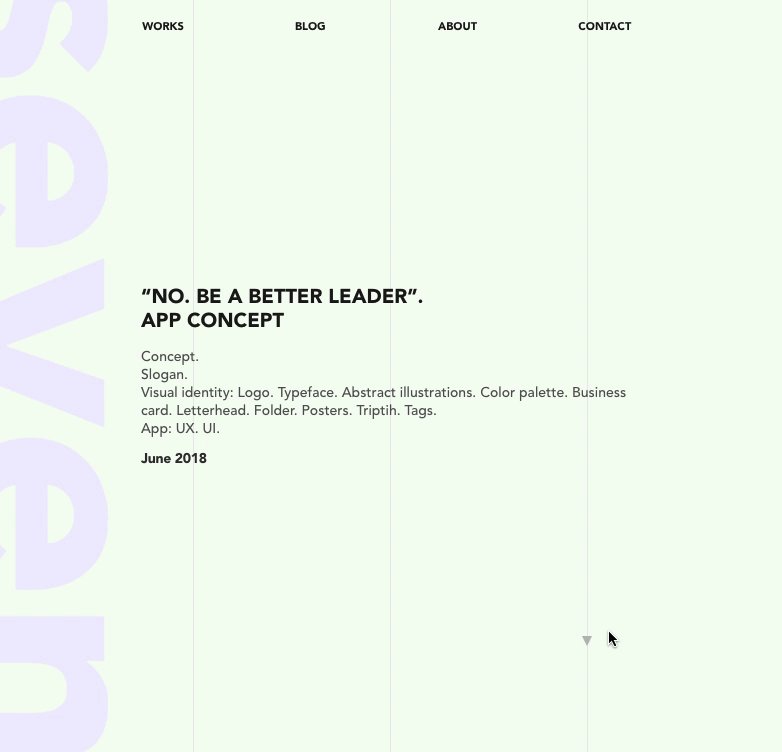
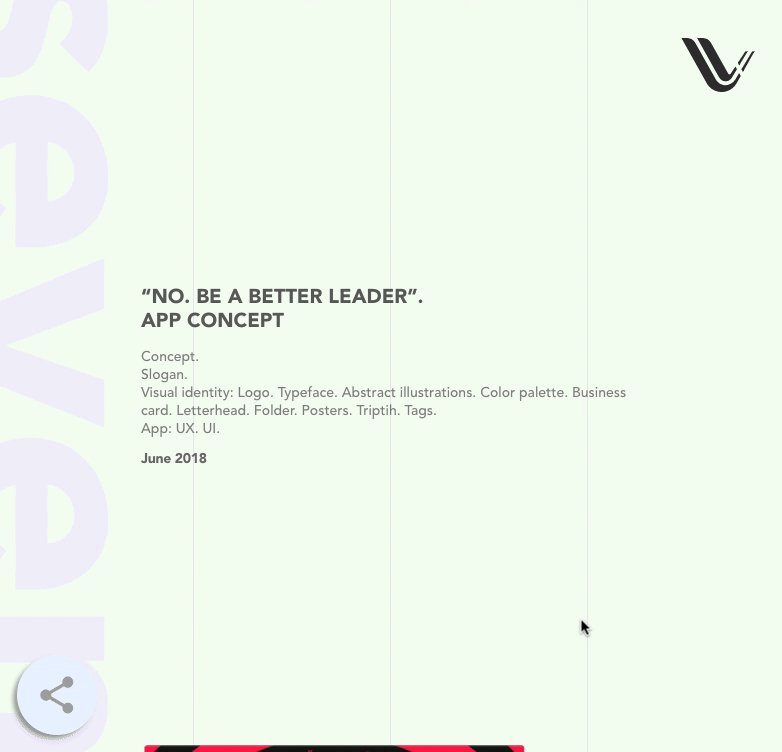
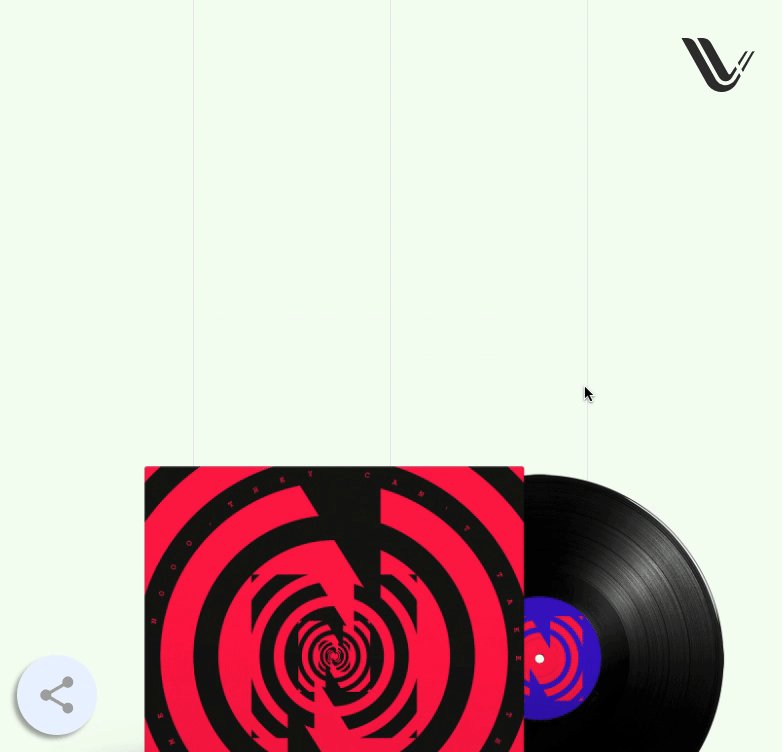
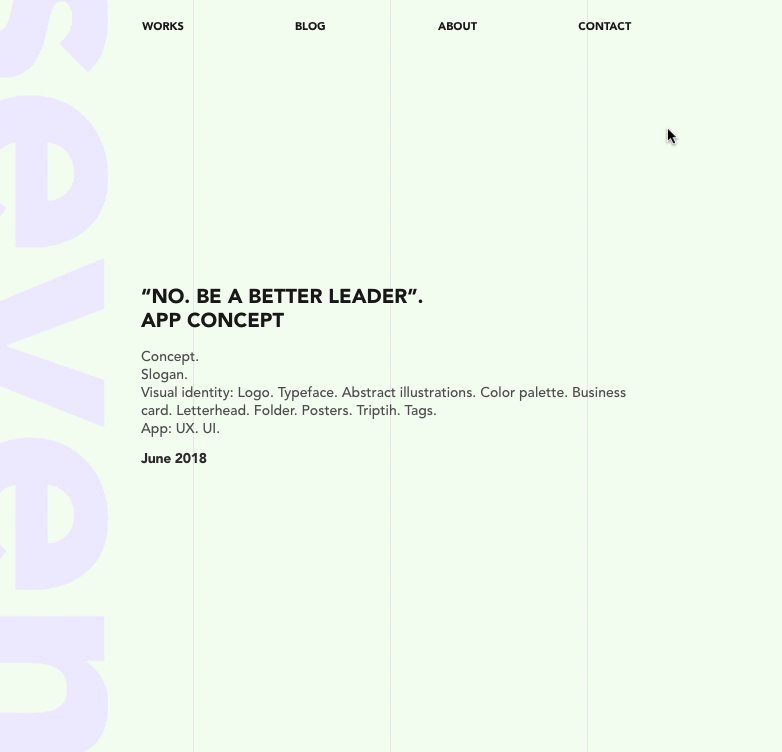
Main purpose: the animated objects should disappear or appear before significant part of the article showed up in the viewport. First scene has info about the article (meta) the second scene (after animations completed) has actions that related to the reading process, for example social share button.
Key objects: social button (bottom left corner), logo (top right corner), display meta (viewport/above the fold textual content), three arrows (sliding from the middle of the screen toward the bottom).
Scenario: top - scroll down - scroll top.