Working on MaximAginsky.com design


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
Intro
This is a short, illustrated story about the changes I made to my personal website design.
In some point I found that the font-family I am using…, let’s say I wanted to check the other fonts and how it will affect the whole picture.
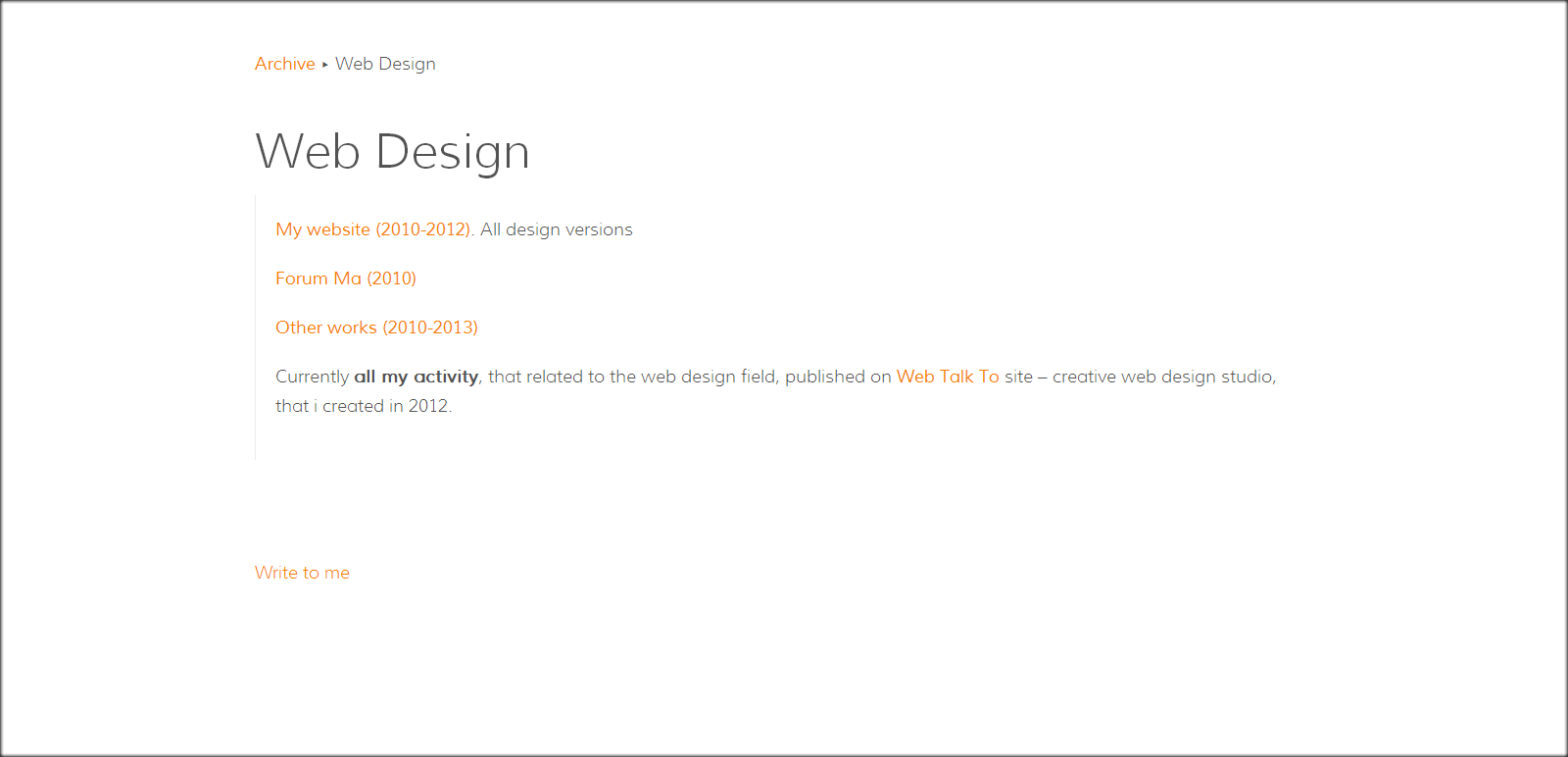
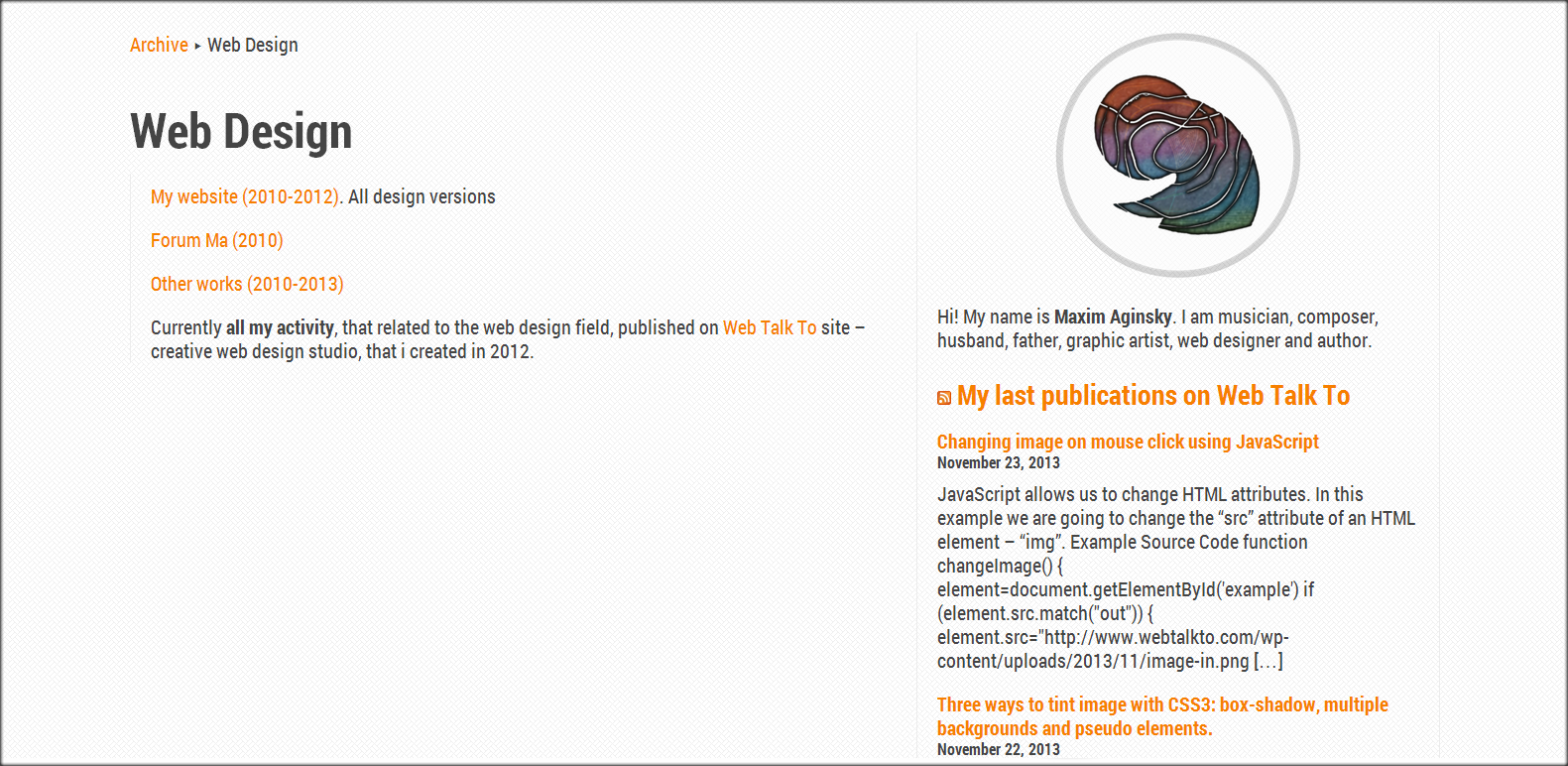
Screenshot of the site, before changes was applied.

New Font
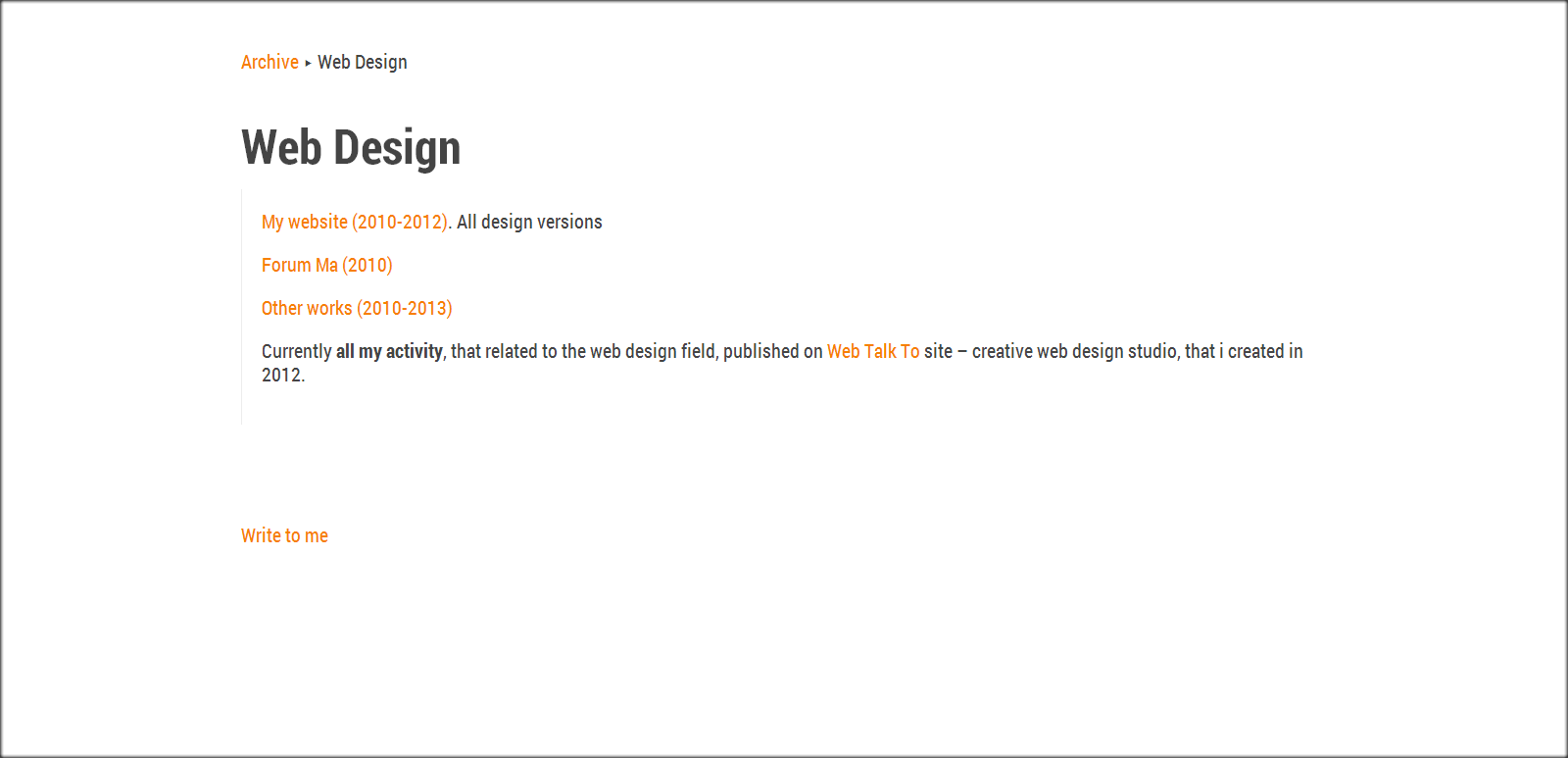
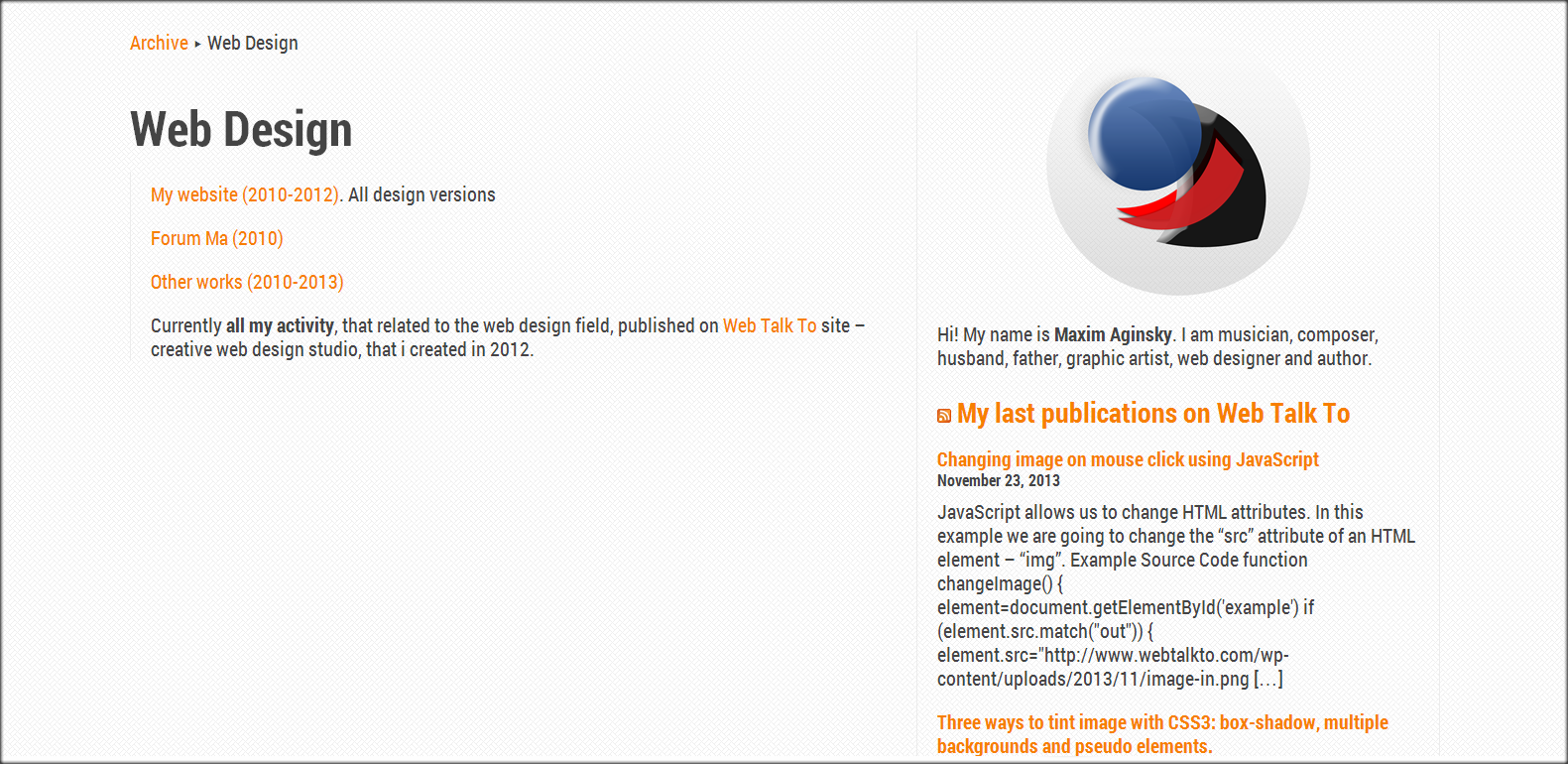
This is exactly same page using different font properties: font-weight, font-size, line-height and font-family (from Google library).
Simple, but in my opinion – very effective.

Pattern for Background
I love to keep it clean, white background. But I also love to experiment.
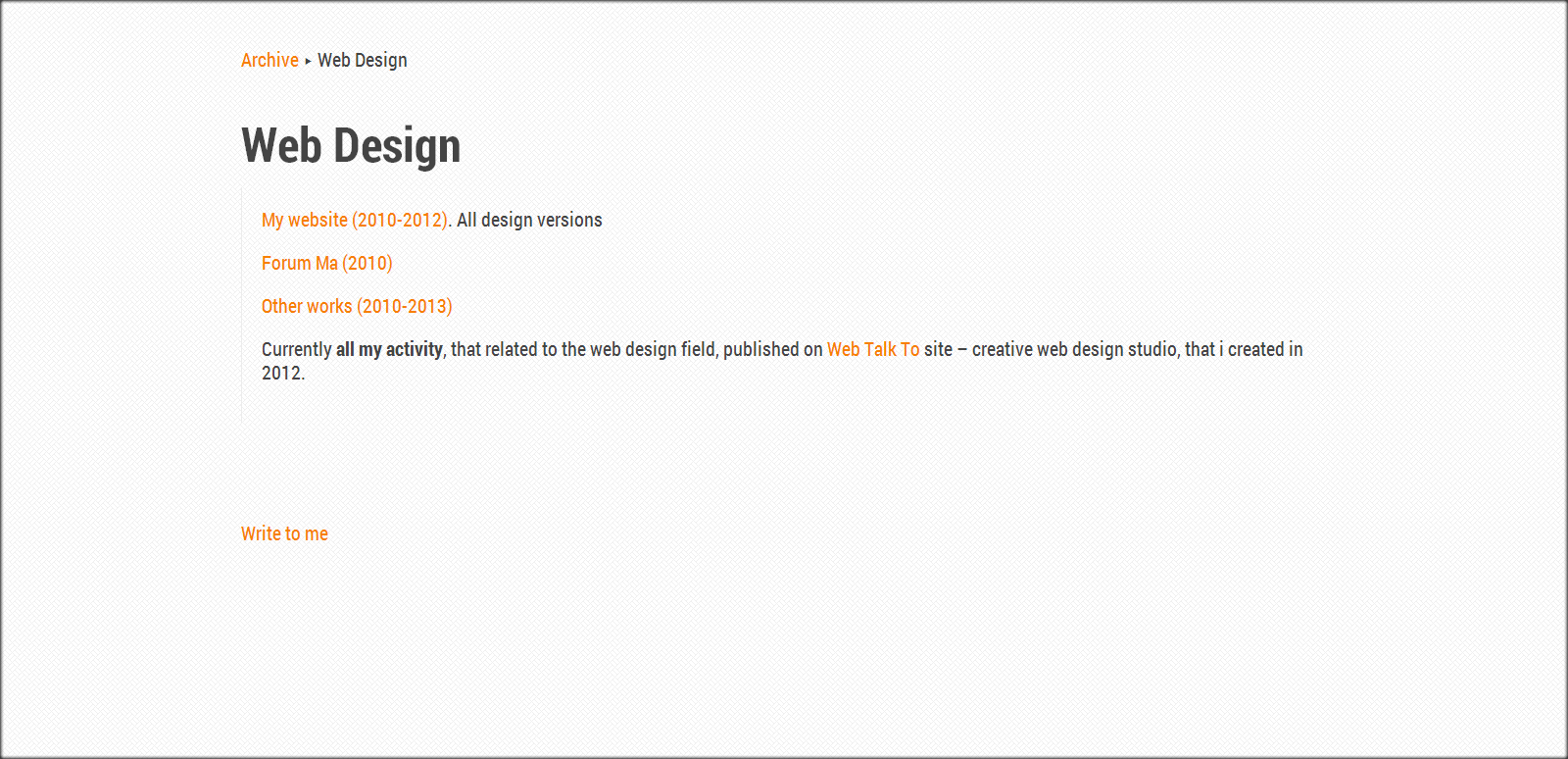
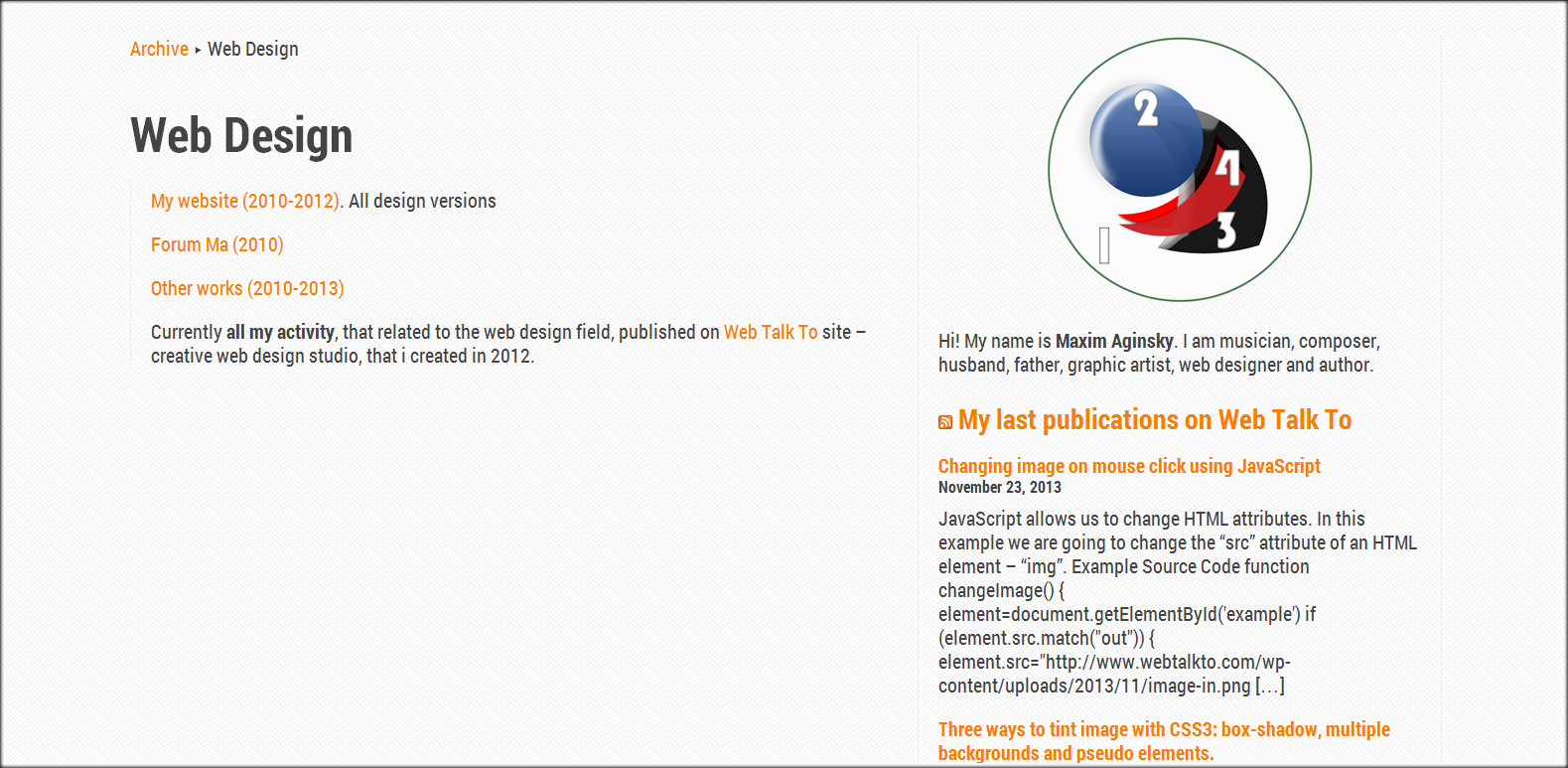
In the next screenshot I am using one of the background patterns from the “Subtle Patterns”.

Subtle Patterns is a resource where you can find all kinds of the textured patterns and it is completely free to use. Thanks to Atle Mo.

Side bar and related changes
I decided to use a side bar that going to content: info about me, my last publications on Web Talk To site and also kind of logo (image on top of the side bar).
To implement the idea of the side bar requires some CSS/PHP editing, so I worked on the CSS and PHP files.

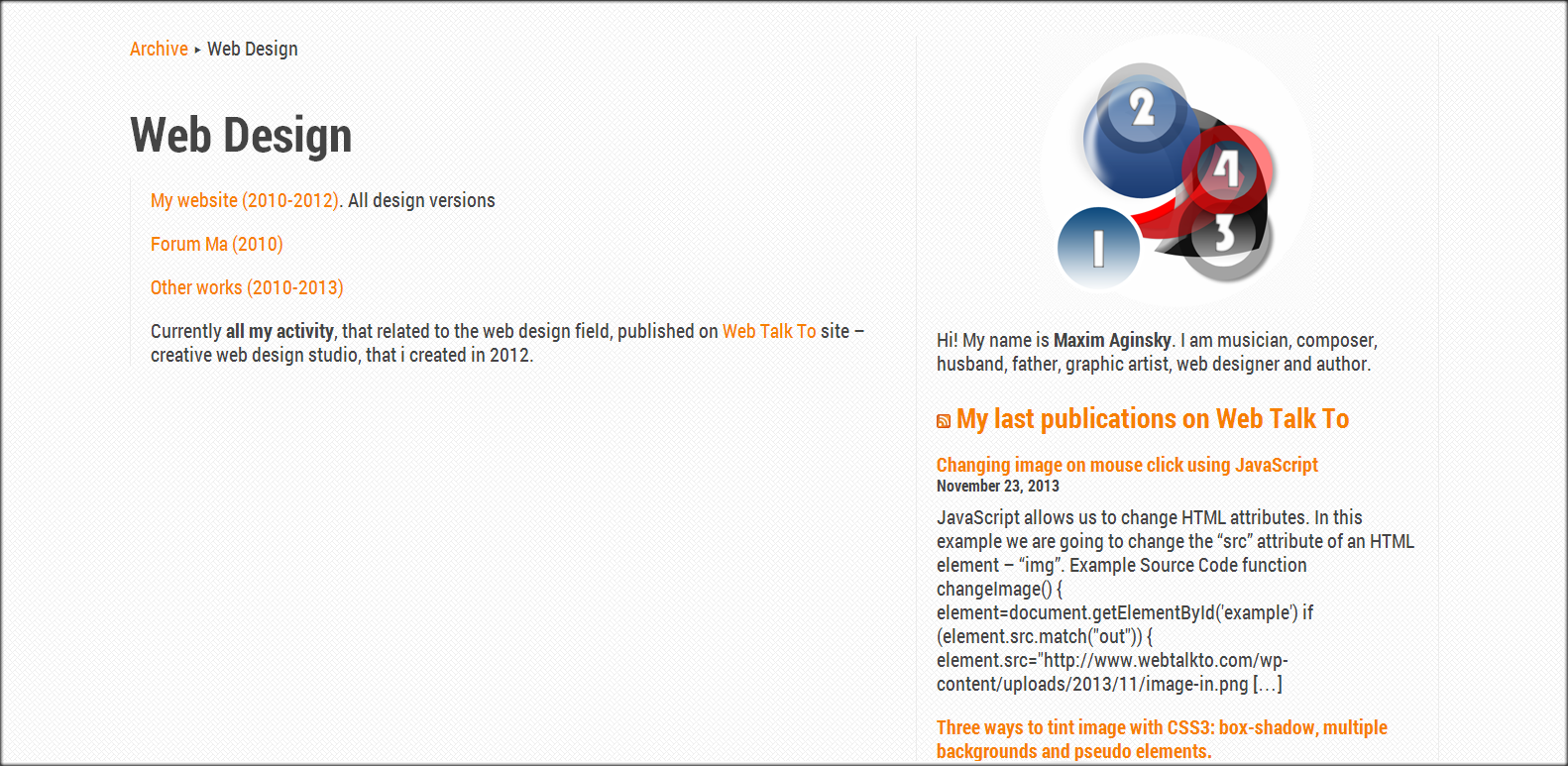
“Logo” Variants



The End.