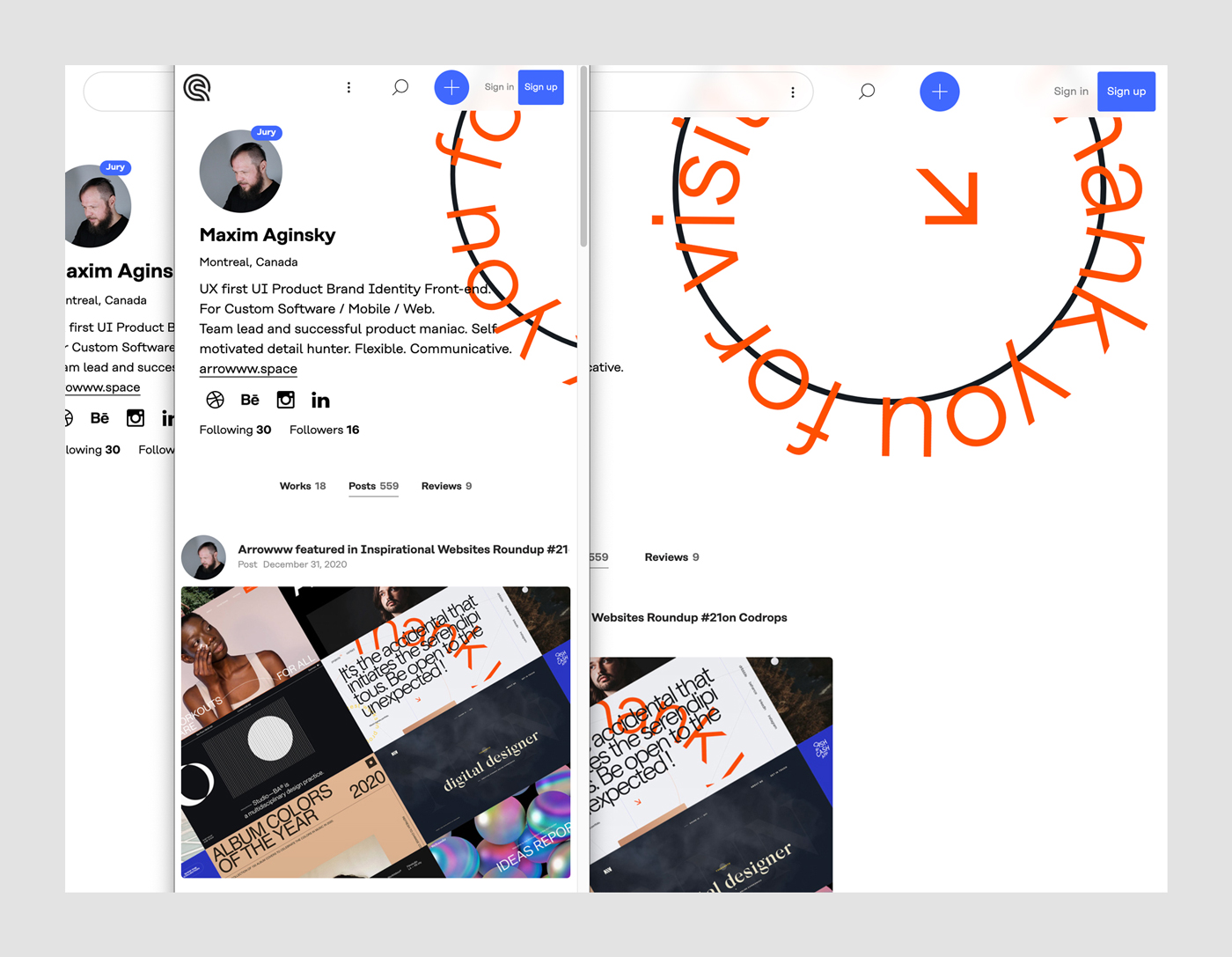
SVG circle with CSS animations for portfolio cover


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
I found it very cool to be able to have some interactivity at your social profile/portfolio header.
Thank you !
This is another way to explain to people that visit your page, who you are, using the patterns you have developed to identify yourself or to brand your work.

Personal identity patterns
Now, to make sure the page is not too heavy, like for example in case if you could upload a video file, the svg will be a perfect solution for this matter. Another reason to use the svg format is that we are web designers, svg and css animations definitely are our tools, that have something very special, webby ;)
How to use
You will need a SVG with CSS animation inside.
<svg version="1.1" ...
<style type="text/css"> ...
This is our CSS infinite animation.
#thank-you {
animation: thank-you 10s ease alternate infinite;
transform-box: fill-box;
transform-origin: center;
}
@keyframes thank-you {
100% {
transform: rotate(180deg);
}
}
Applying the animation to the group element - <g>
<g id="thank-you"> ...
That is it !