Styling browser window scrollbar


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky

The Last Bastion
We can influence almost everything that appears within the range of browser window. There is just one thing that cannot be customised and it is a browser window scrollbars. From time to time THEY allowed us the access to that part also and then the last bastion falling down and
WebKit Scrollbar
The Scrollbars CSS of Our Example
We need this to be able to apply some margin and move the scrollbar from browser window edges, if not used scrollbar will stick to the window edge.
html {
overflow: auto;
}
We need absolute position to locate scrollbars elements.
Using top, right, bottom, and left properties we can place the scrollbar wherever we need.
Overflow let as to show or to hide the scrollbars (vertical and horizontal).
body {
position: absolute;
min-width: 500px;
background: #333;
top: 20px;
left: 1px;
bottom: 20px;
right: 40px;
overflow-y: scroll;
overflow-x: hidden;
font-family: 'Ubuntu', sans-serif;
font-weight: 100;
color: #993;
}
This will tell the browser to use a custom scrollbar. WebKit will turn off its built-in scrollbar and use custom one.
::-webkit-scrollbar {
width: 40px;
}
Styling the Thumb
::-webkit-scrollbar-thumb {
border-radius: 20px;
border: 3px dotted rgba(5, 5, 5, 0.2);
}
::-webkit-scrollbar-thumb:vertical,
::-webkit-scrollbar-thumb:horizontal {
background: #993;
}
Styling the Track
::-webkit-scrollbar-track {
-webkit-box-shadow: 2px 4px 9px 0px rgba(0, 0, 0, 0.6) inset;
border-radius: 20px;
}
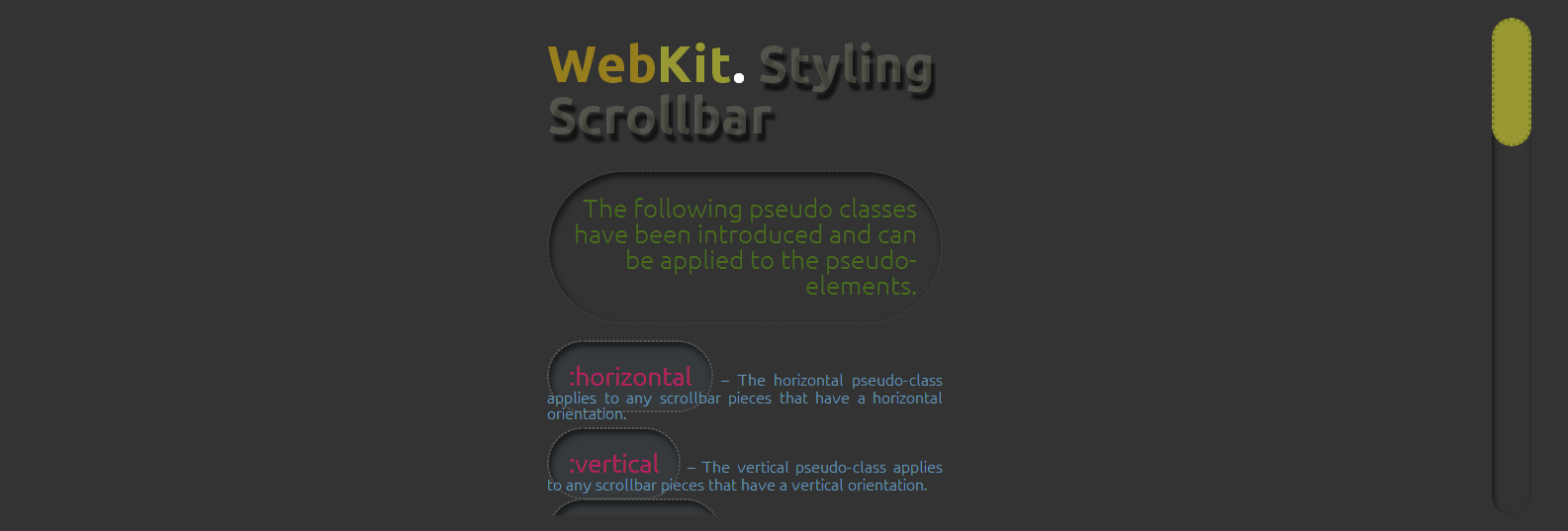
The Demonstration of Our Scrollbar
The Demonstration Page Design
This is an example of the web page design I created in purpose to demonstrate the WebKit scrollbar and also in purpose to create some different looking page. I spend couple hours working with CSS and enjoyed it very much.
The design based on the box-shadow CSS property, mostly using the box-shadow "inset" property for different page elements.
In this exercise I am looking for balance between: colors, forms, font sizes, animation effect on hover, shadows and other html page elements.