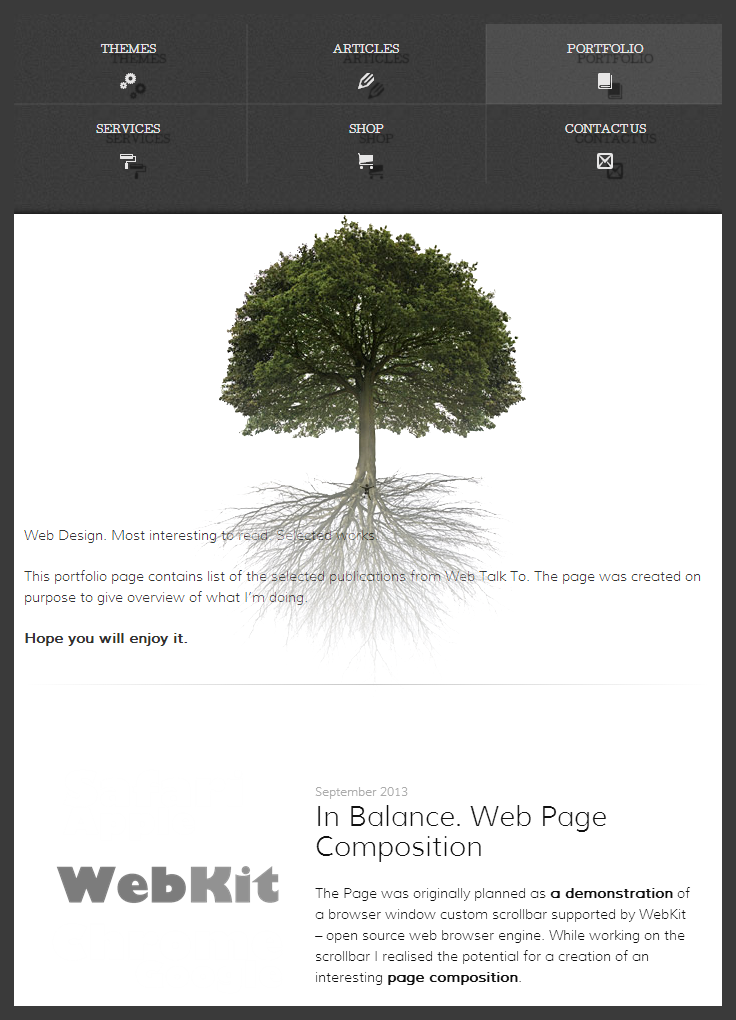
Presentation page design for The Tree concept


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
I just finished and publish a HTML presentation page for The Tree that was created specially in purpose to introduce a concept.
The Design
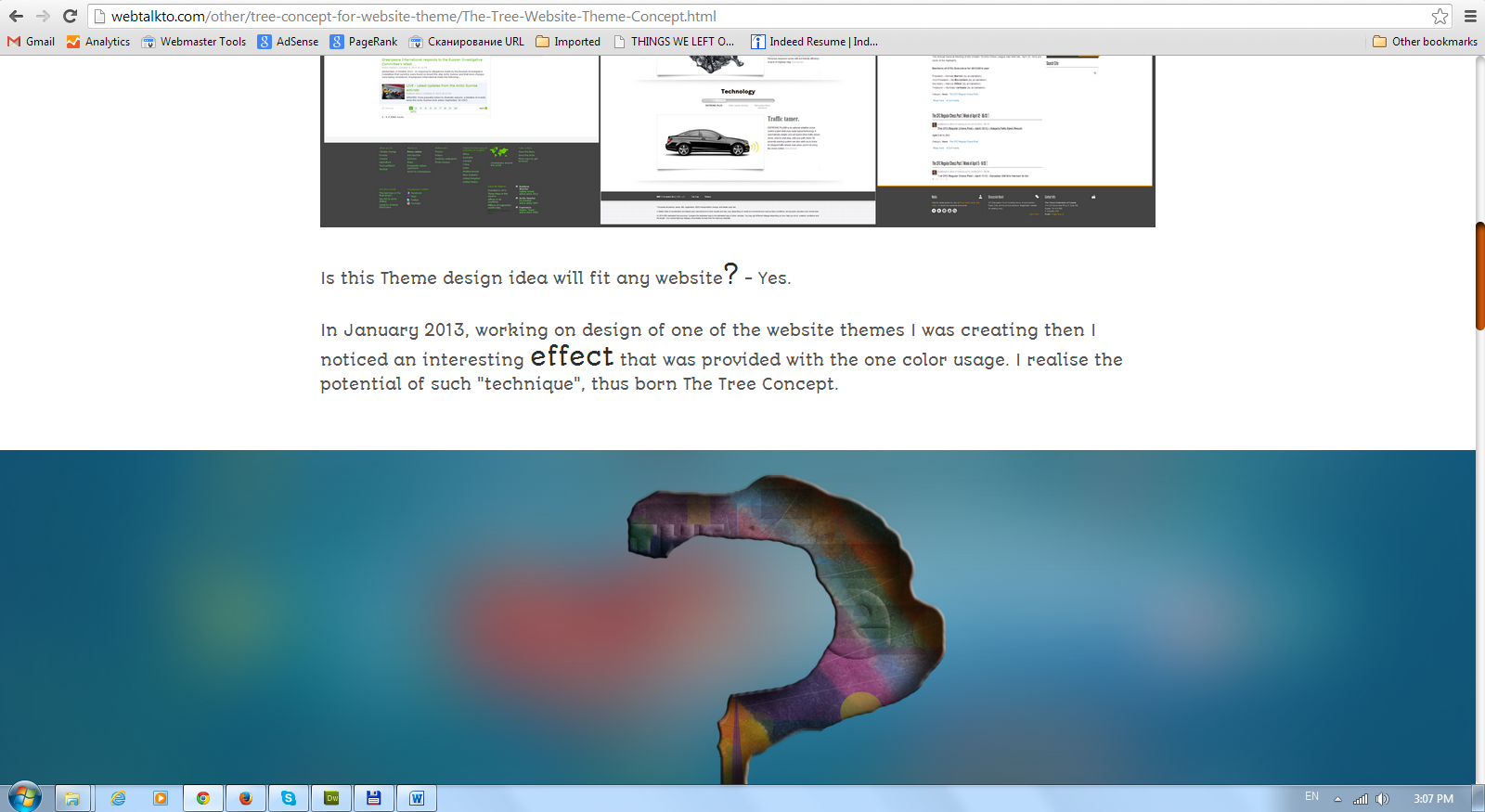
One of the features of the design – custom browser window scrollbar, supported by Web Kit (Browsers: Chrome, Safari). This scrollbar - if recognized – gives an effect of autonomy filing for the page.

(I wrote whole article about how to style browser window scrollbar)
There is some nice effect I am using for titles by applying CSS negative later spacing property.
The "strong" tag has a bigger size (160%) and darker than other text, that diversifies the text massive and making it simpler to perceive the information.
For titles I choose “Ubuntu” – font from Google Fonts library. For other text I took another Google font – “Autour One”.

To make the text fit the line I used – justify - text-align CSS property. Justify value stretches the lines so that each line has equal width (Example: newspapers, magazines). That gives the filing of organization of the content, especially on the “empty” page – page with white background.

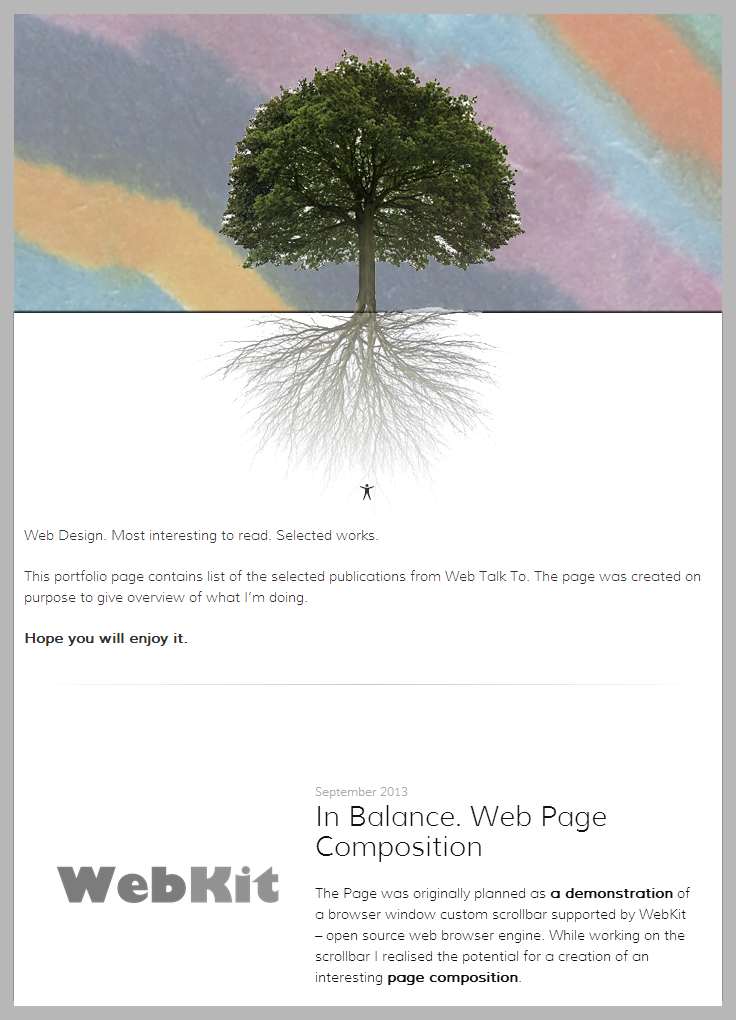
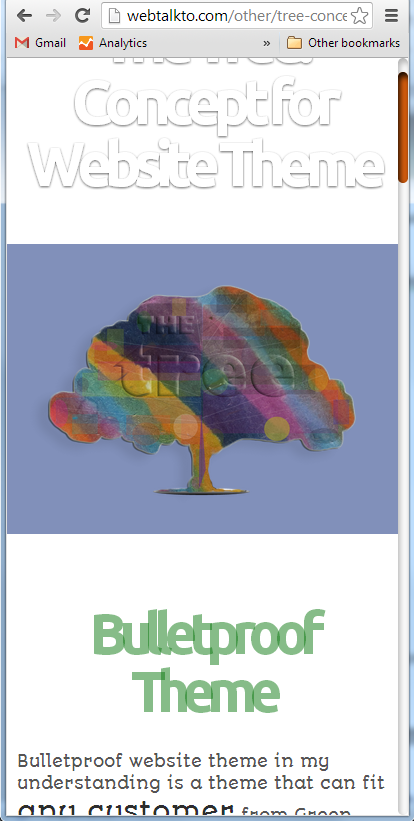
The page was build according to the responsible design principles. Here is a screenshot of 400px weight browser window.

Some images I created for the presentation, but did not use them for the final page design.
The Tree

Two illustrations for The Tree