Photoshop tricks. Saving text for website


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
When saving the text created in Photoshop for the web, the quality of the text in final image is very disappointing.
I am working a lot with Photoshop and always asking myself – how come that such a professional tool as a Photoshop has such an omission when dealing with text, after all one of the main components of the graphic designer’s arsenal.
I stubbornly looked for good solution for some time and eventually found one.
The idea is simple, but takes a bit of time. In cases when you are looking for the quality result it is worth to spend some time to get one.
What and How
Let’s say we have to create an image with 800px width. If we create a canvas 800px width with text and save it in – for example – PNG format, we will get this result.

As you can see the text appearance is not impressive at all.
Solution
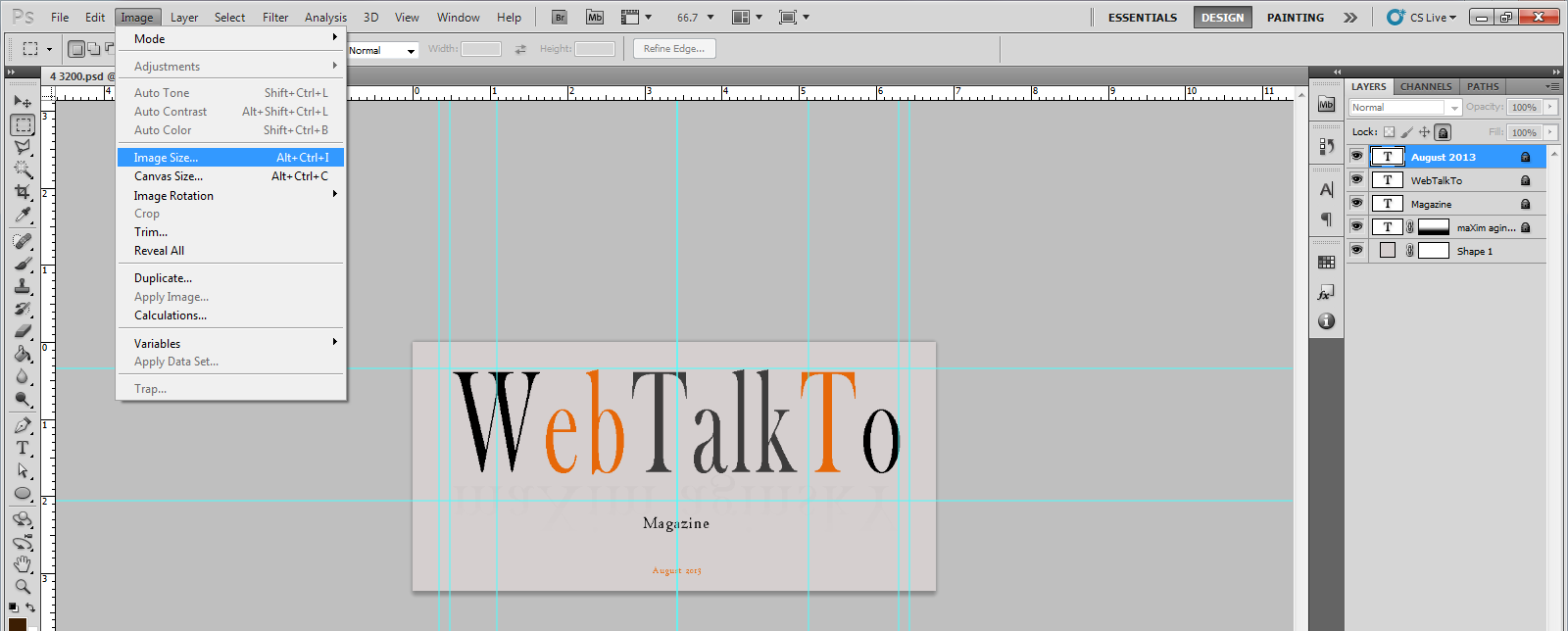
Now using the same Photoshop file we will make the whole image bigger.


Photoshop text is a Vector graphic and we are not going to have any problems with quality when resizing the image.
Changing size of the object in Vector graphic does not affect the size of the files, because all information resides in the structure
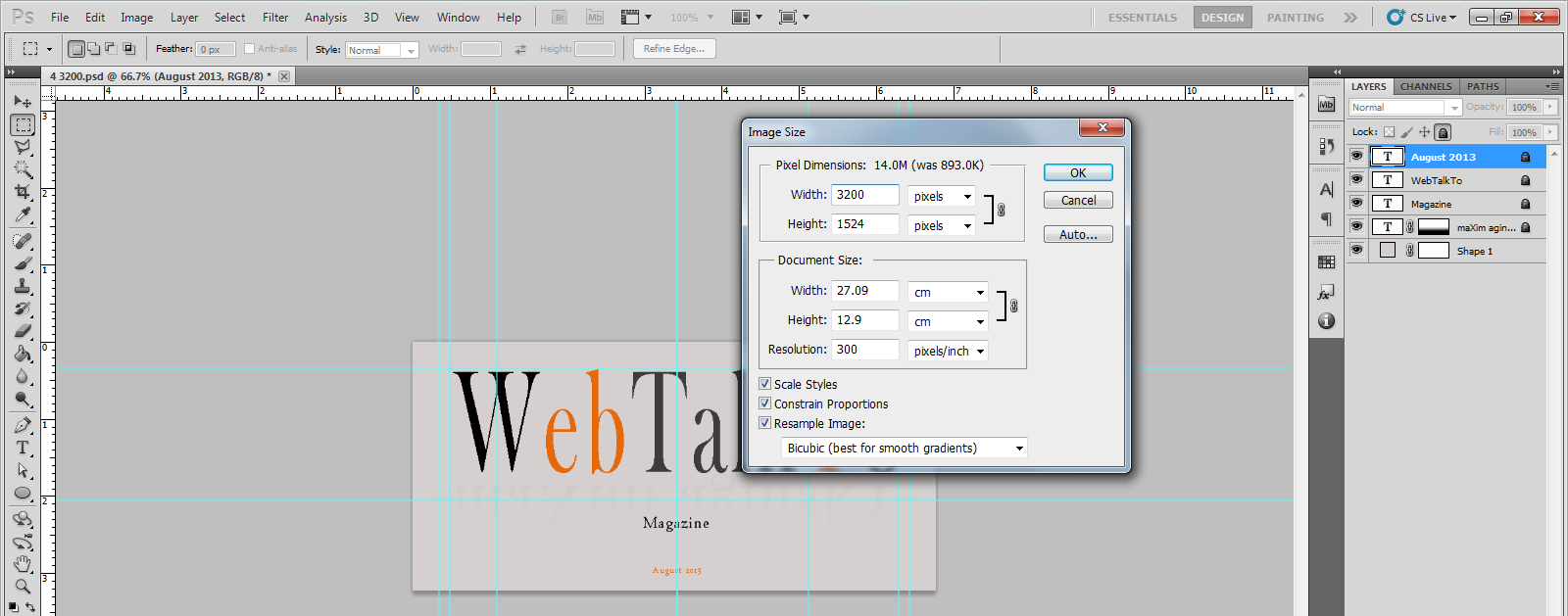
let’s say we are going to go get bigger, times four (3200px) and save the image in the same PNG format as we did before.
Now we have an image with 3200px width.
Last step is to resize the PNG image to 800px width. To make this simply open the PNG file in Photoshop or other graphics redactor such as Microsoft Office Picture Manager and resize the image.
The result is shown below. Beautiful is not it?
