JPPS-Bialik website. Notes, examples and tips for website improving


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
Site pages are too long loaded
21 seconds loading time is an eternity for a single page.
For example, let’s take the home page of the existing website: http://www.jppsbialik.ca/. On this page, there is almost no information:
- Almost no text
- No major flash objects
- For such a page you almost do not need JavaScript
there are only a few blocks with pictures and a few sentences with the text. 21 seconds for downloading this page indicate serious errors in the development of the website.
In today's world, people have very little time, so if the pages are loaded for longer than usual the visitors can experience discomfort and even get away from such website. Therefore, web pages load time is an important component of online presence and can critically affect the overall image of the school.
Background and Forms
The existing background not well enough harmonizing with the main content area.

The sharp corners of the main unit make an impression as if they were cut with scissors. It's leaving an impression of rough work, what little attractive to the visitor. And it does not matter for what purpose the visitor came to the site:
- In order to find the information
- Donate
- Or any other reason
The visitor will feel more confident using website with a balanced design. If just to leave a white background, it is at once ennobling the appearance of the pages, despite the sharp corners of blocks with information presented on the page.

And if to round the corners of page blocks, we will get nice looking “face”.
HTML-CSS structure of the site
Websites that are developed today (2013) have more flexible structure compared to their older brothers.
Modern websites are collected mainly from the blocks that not having a fixed width, thereby ensuring a normal playback of content on any size device. When reducing the size of the screen is reduced not only the main block, but also its components such as images, video, forms of contact and orders.
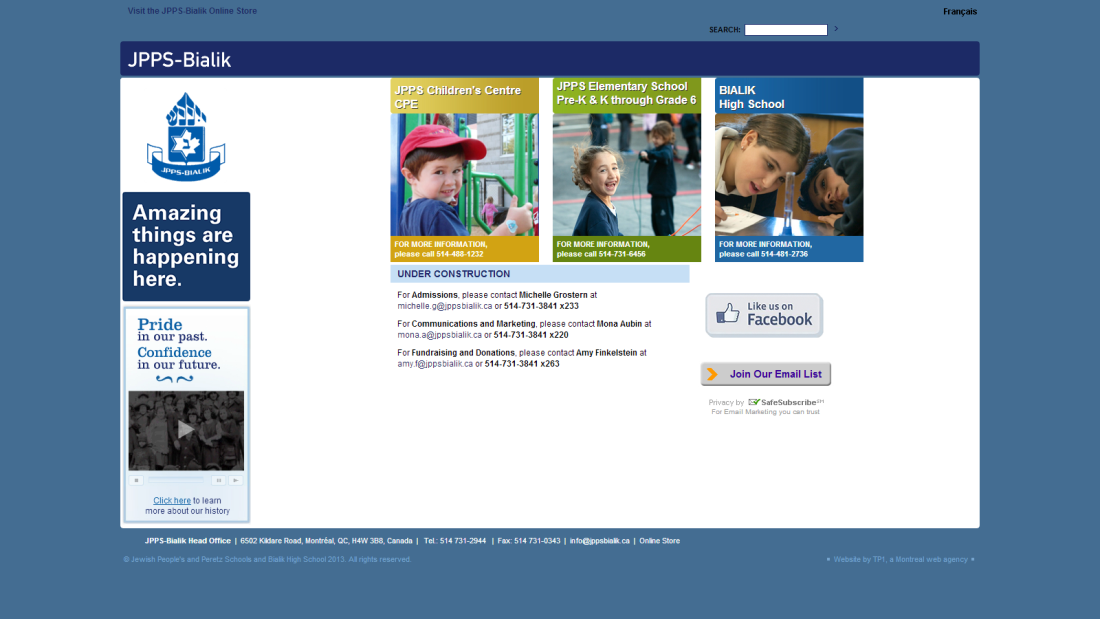
If we take existing JPPS-Bialik site and set its width as 90% the size of the screen, slightly round corners of the blocks without touching the content, we will get this cool picture:

Conclusion
Despite the fact that the implementation of notes, examples and tips presented above would have only a cosmetic effect, it would improve the appearance of the website.