Finding bugs on CSS-Tricks, isn't it cool!?


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
Each new version of Chris's website is surprises me and motivates to dig more.
But here I won't talk about his outstanding designs, I would like to point at a small design dismiss at the v17 of the CSS-Tricks website.
Very small, but Come On! on css-tricks.com, so I am sure you will understand my feelings.
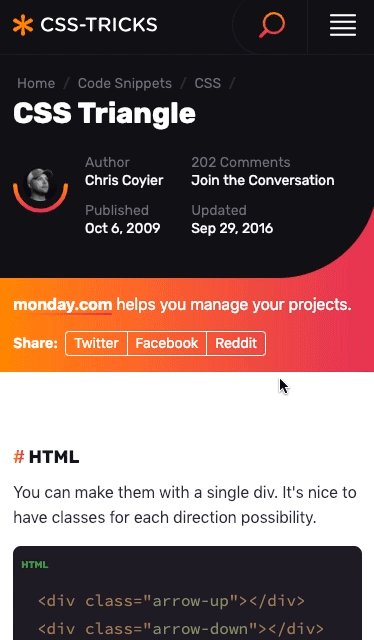
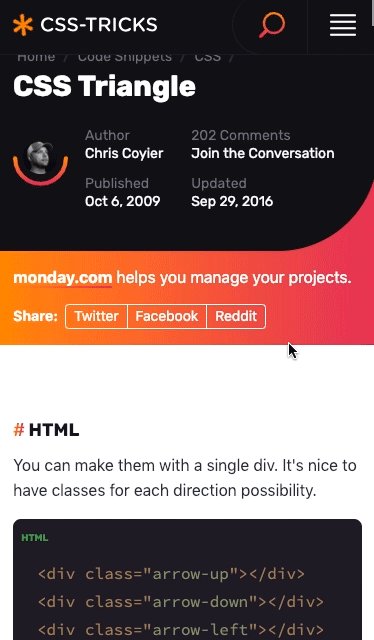
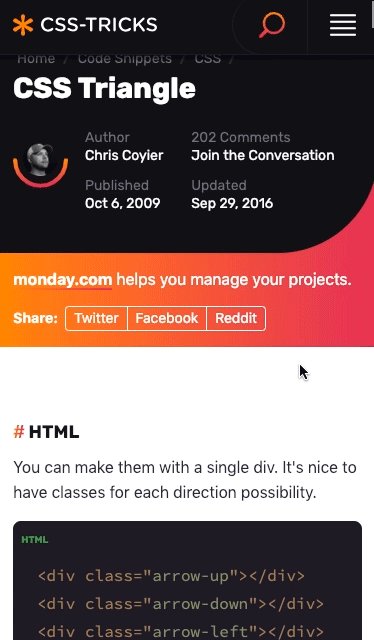
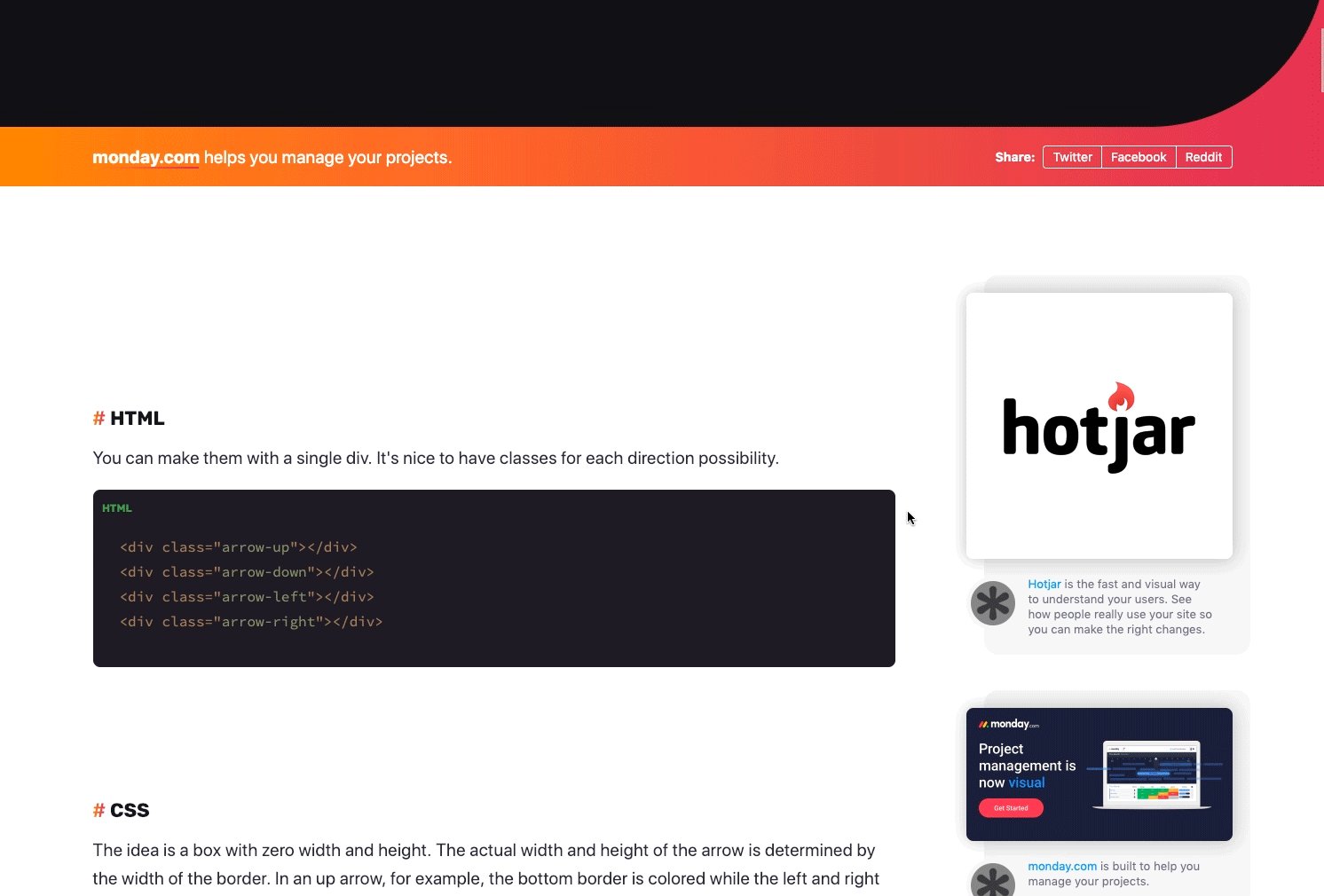
Here what it is.
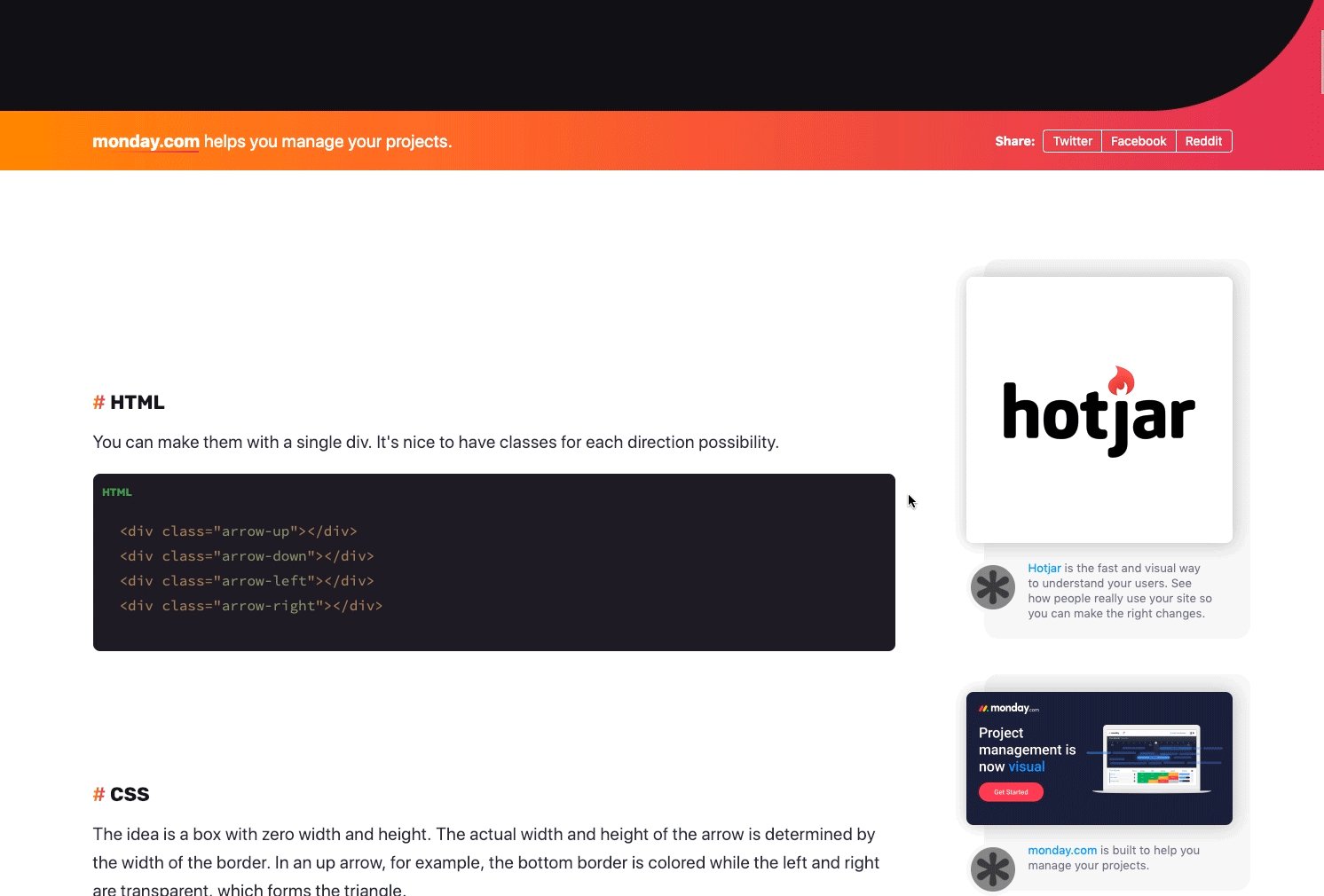
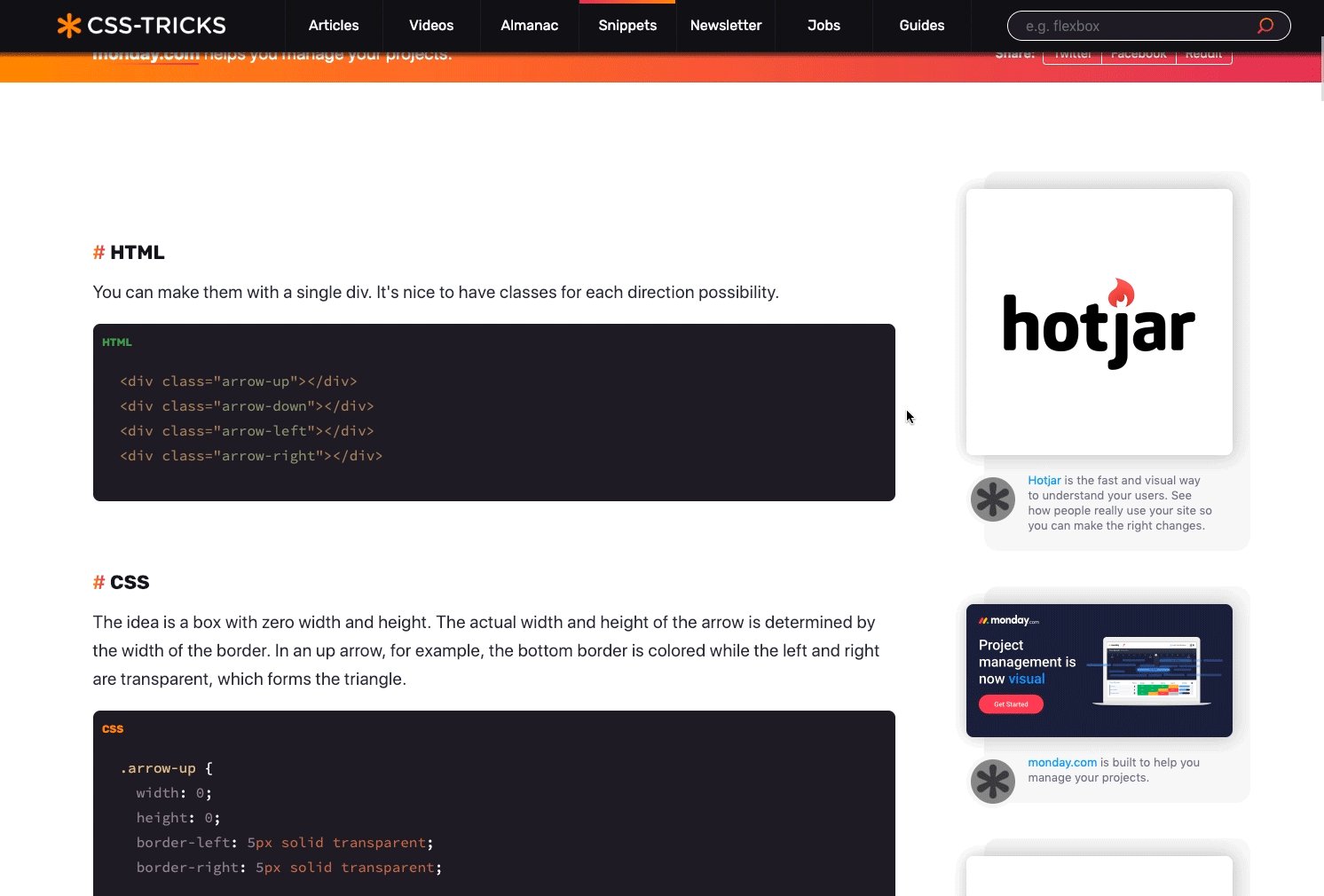
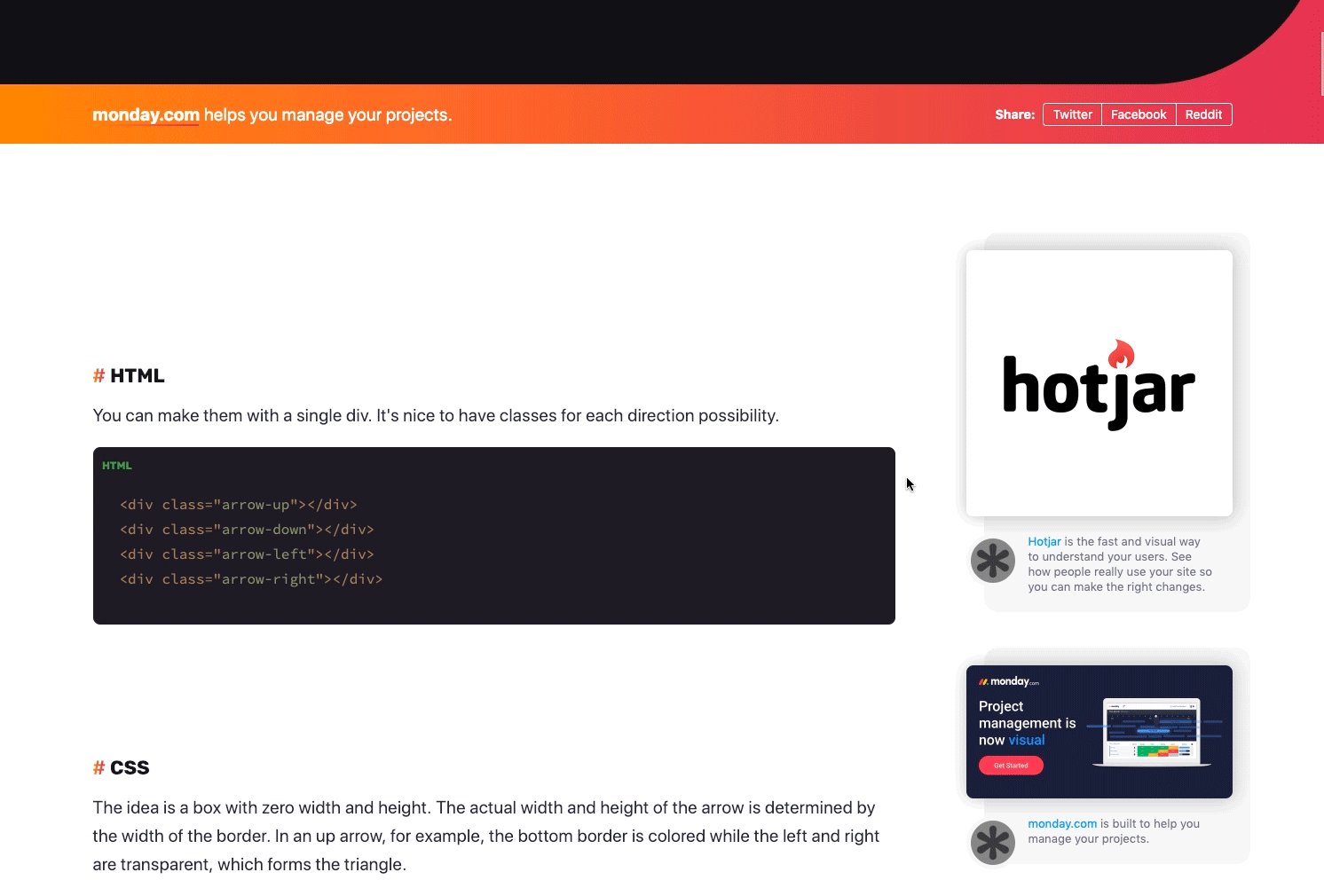
When after some scroll the sticky header appears you can see how the page content jumps.
Affected
H elements
Possible cause
--nav-height
CSS example
.article-content h4 {
padding: var(--nav-height) 0 0 0;
}
'Dismiss' demonstration
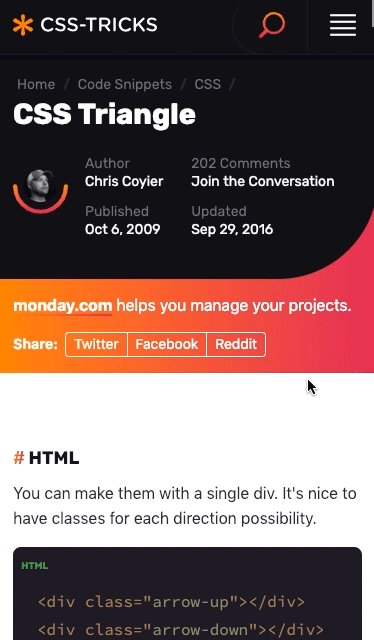
On mobile

On desktop

URL of one of the effected pages
https://css-tricks.com/snippets/css/css-triangle/
One more thing :)
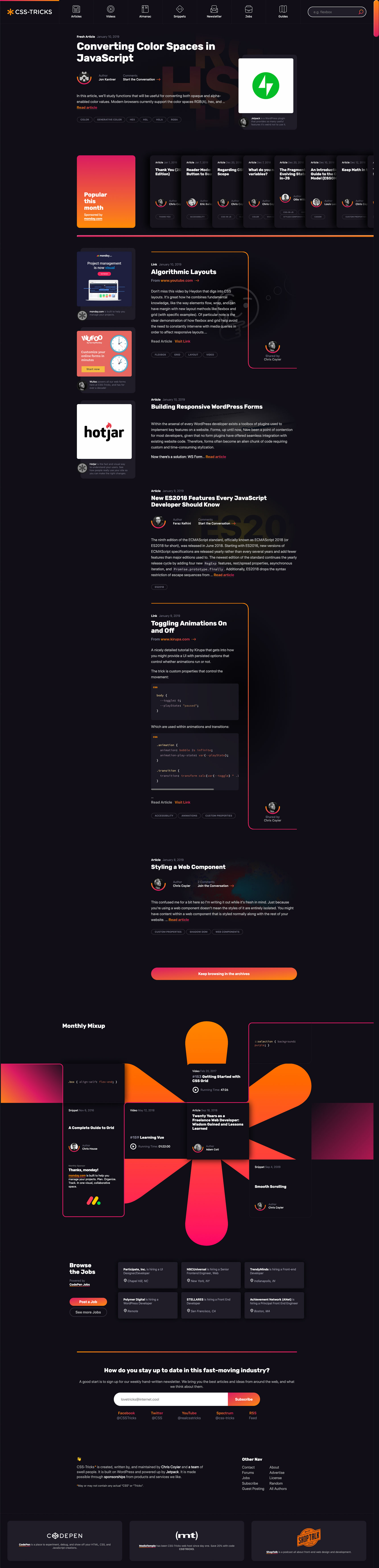
From Chris's design history page, which is contain screenshots of all the design versions.
I think great design deserves quality taken screenshots.
Now, I have noticed:
- Version 17 screenshot has the sticky header navigation at the middle of the image, as well most interesting parts, like Header and Footer, was not captured at all. Also cropped one of the best sections - Monthly Mixup.
- Version 16 screenshot, at the bottom, has about 5000 ! transparent pixels instead of the actual image.
Do not take me wrong. Chris is great designer, one of my favorite.
Thanks for your Time.
CSS-Tricks v17
Here is the gorgeous main page design of the new, version 17 CSS-Tricks.