Exercise with color scheme


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
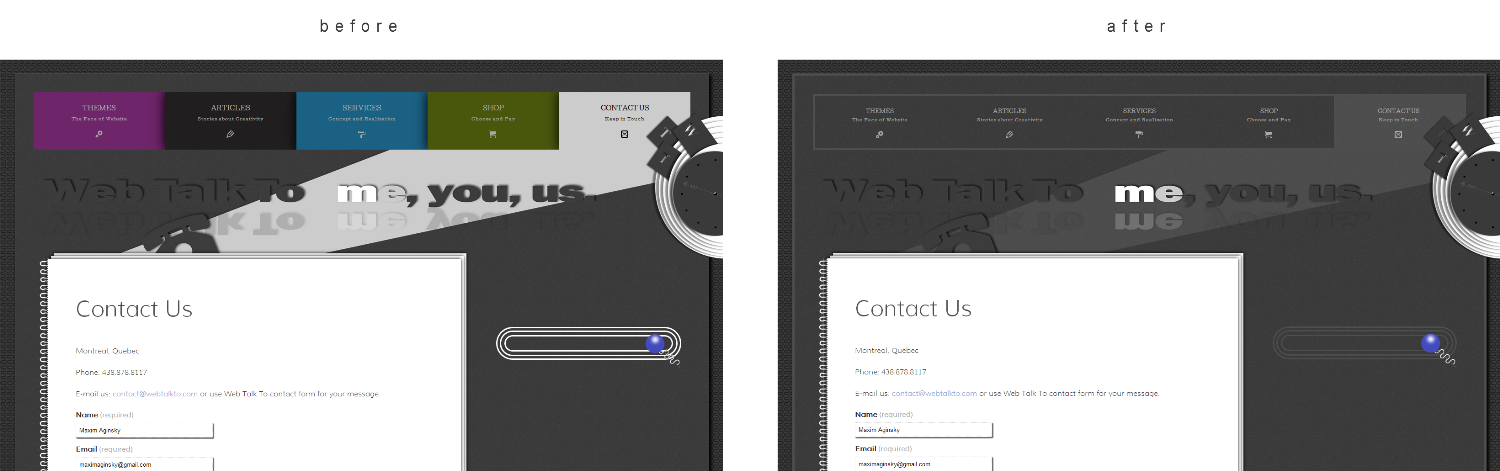
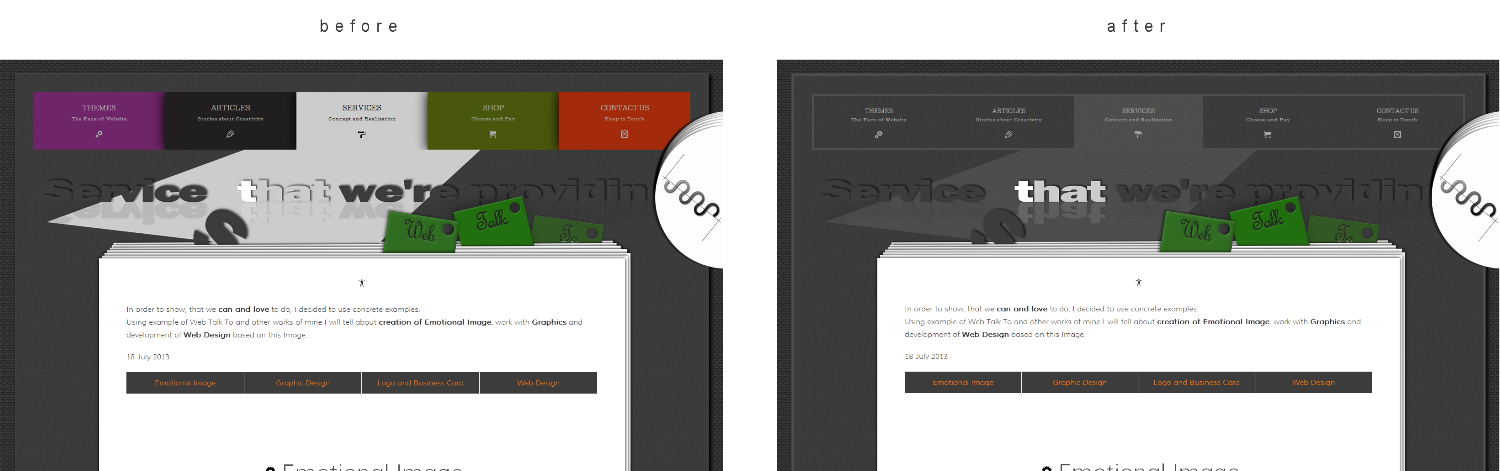
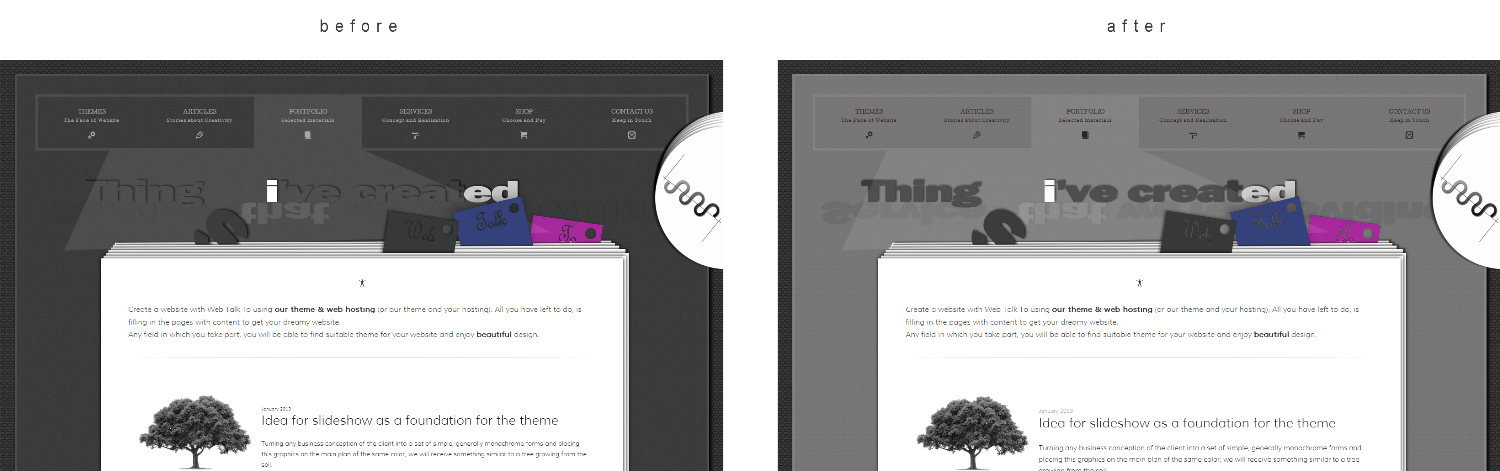
This time I am interesting in to improve header elements of the site, such as responsive navigation menu and header images. The actual colors of the header design, seems to me a bit too shiny and defiantly, so I am trying to cut of this feeling by applying to the header - Black and White color scheme.
Also making font size smaller, that gives more space in header and what's really important – creates a strong (tension) feeling of solid piece.
Interesting observation: if something is full, it does not mean solid yet. Bigger font size gives relaxing effect, in the same time smaller font size tensioning the string of my soul.
By applying borders (using RGBA, which allows specifying an opacity value for a color) and changing search form border color, I am finishing this exercise.
My wife prefer the “before” variant, I prefer the “after”.
Step one. August 19
Contact page before and after

Services page before and after

Step two. August 21
Portfolio page before and after

P.S. August 23
I guess the “after” of the last example not really relevant for the moment, because I just uploaded a new version (version 3) of Web Talk To and “before” is a screenshot of this version.