Changes in the composition of Square. Web design workshop


Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
Maxim Aginsky
Web Talk To - is my web design workshop.
Shapes, colors, meanings, composition, this is amazing things that attract us with their beauty and this beauty makes us year after year to create and change, change and create.
And here again I changed something and would like to show.
Changing the face with small touch up of CSS code
Changes were made only in the CSS code. I took the original file and changed it a bit.
Below you will find a screenshot of the original Square theme followed by two examples of code, showing the ease with which you can change the look of the site by making minor changes to the CSS file.
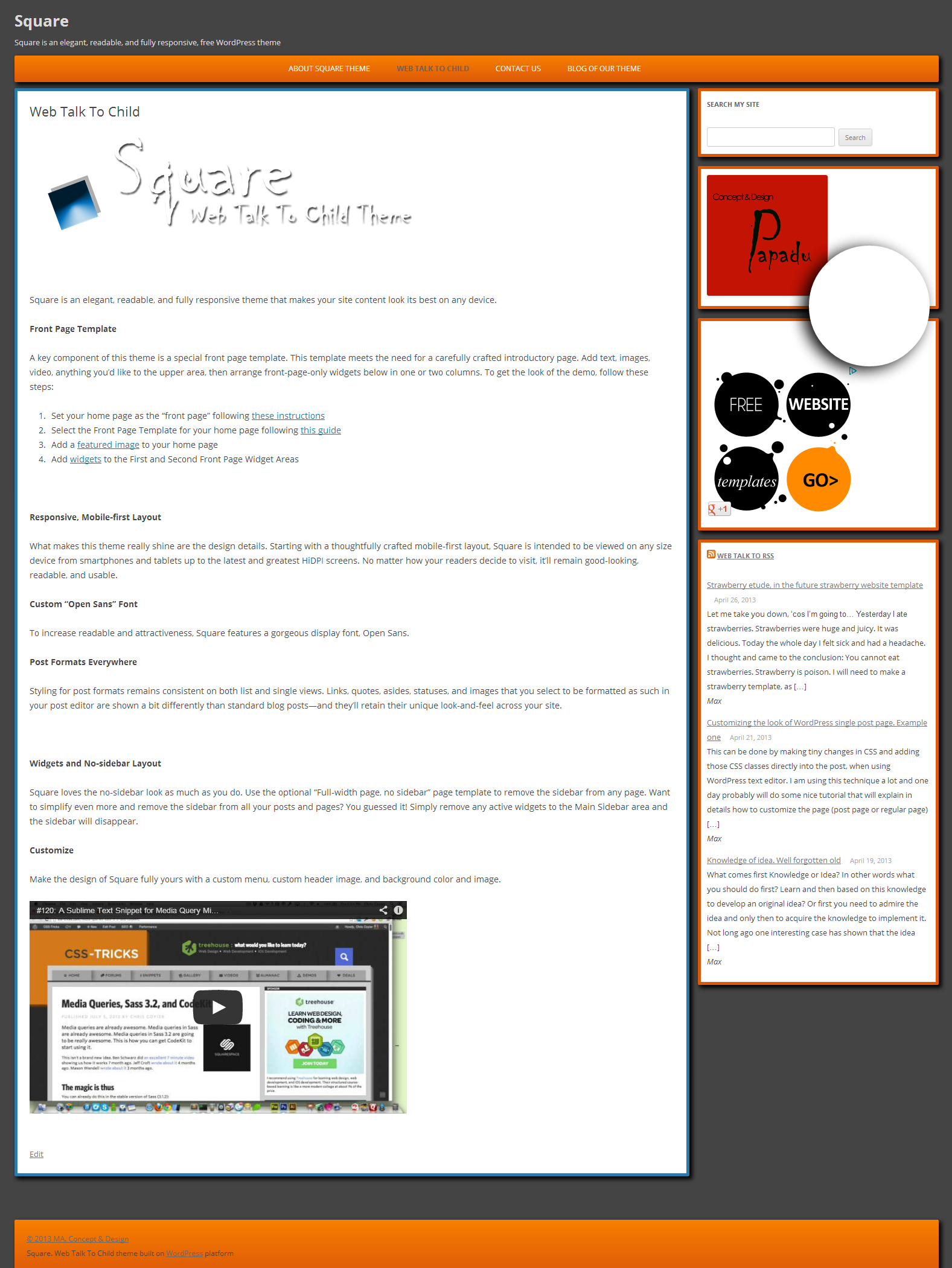
Original Square theme (Square 1)

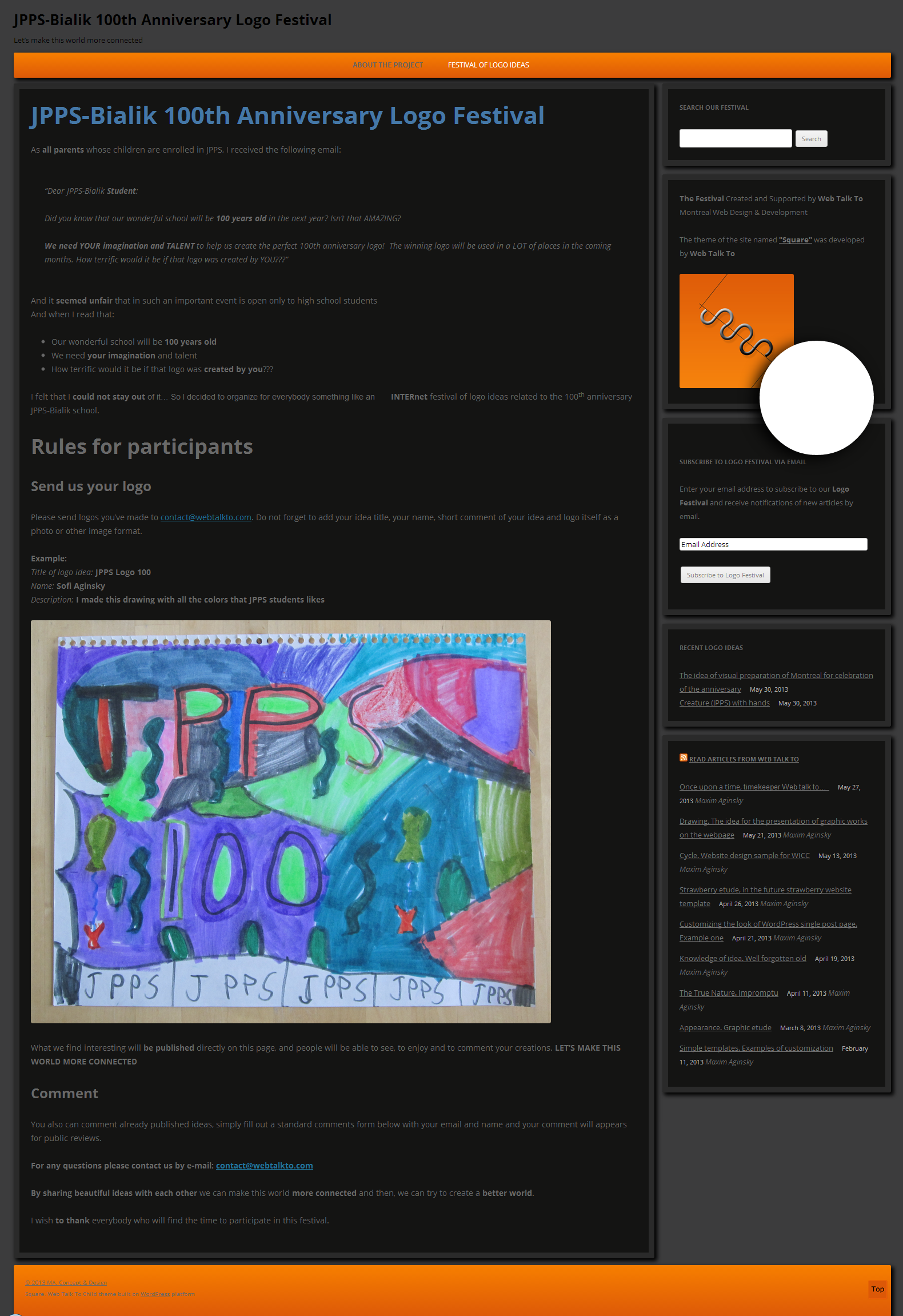
Modified Square theme. Example 1

CSS code for example 1
body {
color: rgb(105, 105, 105);
}
body.custom-background {
background-color: rgb(60, 60, 61);
}
.site-title a, .site-description {
color: #000 !important;
}
.entry-header .entry-title {
color: rgb(69, 120, 167);
}
.site-content article, .widget-area .widget {
background-color: rgb(20, 20, 19);
border: 10px solid rgba(255,255,255,0.1);
}
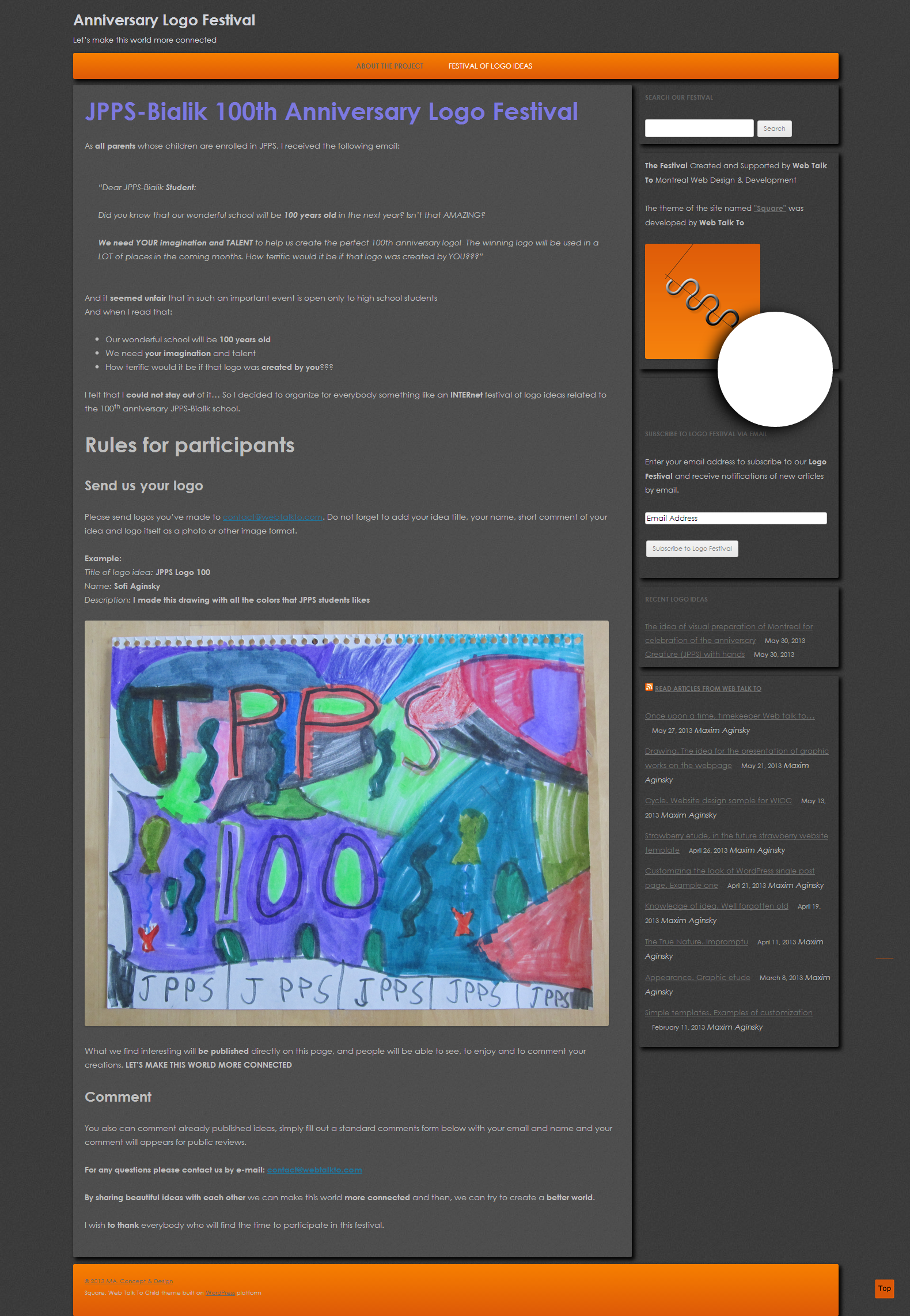
Modified Square theme. Example 2

body.custom-background {
background: url(http://digwp.com/wp-content/themes/DiggingIntoWordPress-2/images/body-bg.jpg) repeat!important;
background: url(http://www.webtalkto.com/logo-festival/wp-content/themes/square/img/site_background_image.jpg) repeat;
}
body.custom-font-enabled {
font-family: "Century Gothic";
}
.site {
max-width: 84%;
}
.site-title a, .site-description {
color: rgb(209, 211, 218) !important;
}
.site-content article {
background-color: rgba(255,255,255,0.1);border: 0px solid rgba(255,255,255,0.1);
}
body {
color: rgb(190, 190, 190);
}
.widget-area .widget {
border: 0px solid #DD5908;background-color: transparent;
}
.entry-header .entry-title {
color: rgb(125, 121, 223);
}
.entry-content h2, .comment-content h2, .mu_register h2 {
border-top: 1px solid rgb(68, 65, 65);
border-bottom: 1px solid rgb(68, 65, 65);
color: rgb(192, 108, 17);
}
.entry-content h1, .comment-content h1 {
color: #000;
}