
Twirling Umbrellas is a small team of dedicated professionals committed to developing solutions. With other agencies, youre just another client. Twirling Umbrellas will partner with you to create a web and branding experience thats precisely what you need. Your experience with us will be unlike any other agency pers...
Black Bean Design
BlackBean Design is a boutique graphic design company based in Kelowna, BC. Creative Director Laura Norup-Boyer has extensive marketing and design experience, working internationally with large events management companies, marketing agencies and consultants in Hong Kong and Shanghai. Her talent, passion, and professionalism are reflected in the calibre of her work and the satisfaction of her customers. Twirling Umbrellas was commissioned to develop a custom responsive website for the brand in 2017.
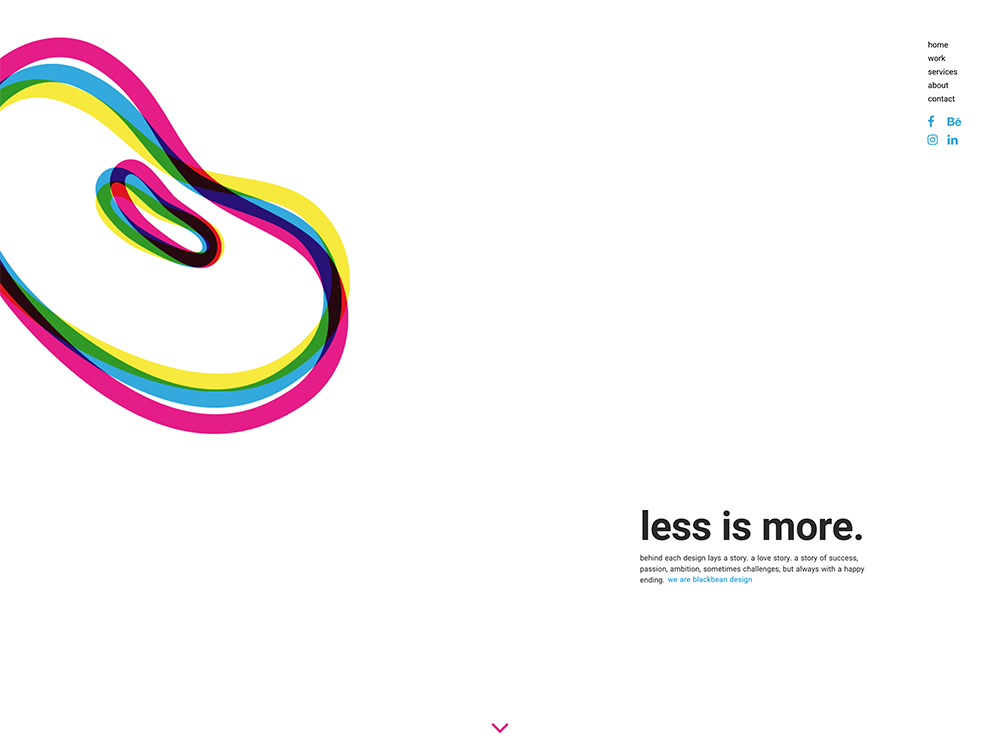
We were selected through a private process to design her website and refine her logo. Her brand concept is based on the four ink colours used in printing: cyan, magenta, yellow, and key, or black (CMYK). When the first three colours are combined, they create black. We played off that concept, creating translucent beans that overlap to produce her logo when the page is scrolled. Combined with a beautifully minimalist design utilizing plenty of white space, its one of our favourite website designs.

Comments 11
Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
arrowww.space
Maxim Aginsky
Congrats!
Just one comment. The objects on the homepage first statically presented and then animated. When you do Ctrl + F5 you can see it, however after the page is cashed you won't see this anymore, but first time it is a bit distracting.
TwirlingUmbrellas
Twirling Umbrellas is a small team of dedicated professionals committed to developing solutions. With other agencies, youre just another client. Twirling Umbrellas will partner with you to create a web and branding experience thats precisely what you need. Your experience with us will be unlike any other agency pers...
TwirlingUmbrellas
Thanks for bringing it to our attention! We're grateful you took the time to explore the site, and appreciate any tips to help us improve.
Drew
I'm a Tech Lead with over 6 years of experience. Music addict. Fond of different crazy stuff, like iframes on iOS (sarcasm). Author of slash conspiracy theory. You never know when one slash will ruin your whole routing.
Still reading this? Great, so, uhm, don't take a word above seriously. Except the first sentence m...
Andrii Zhukovskyi
This is a minor issue and it doesn't greatly affect anything. I just wanted to let you know =)
Drew
I'm a Tech Lead with over 6 years of experience. Music addict. Fond of different crazy stuff, like iframes on iOS (sarcasm). Author of slash conspiracy theory. You never know when one slash will ruin your whole routing.
Still reading this? Great, so, uhm, don't take a word above seriously. Except the first sentence m...
Andrii Zhukovskyi
A tip: go to the home page, scroll down using anchor, than go to any other page and try to return to previous one. Technically, the transition is performed, only to the page whose address is that anchor, but there is no such page. If you press "Back" again, you will be able to return to the home page.
Drew
I'm a Tech Lead with over 6 years of experience. Music addict. Fond of different crazy stuff, like iframes on iOS (sarcasm). Author of slash conspiracy theory. You never know when one slash will ruin your whole routing.
Still reading this? Great, so, uhm, don't take a word above seriously. Except the first sentence m...
Andrii Zhukovskyi
I didn't mean that you should change the type of transition. It looks and works well in most cases. But, if there is a hash in the URL (you have an anchor on the home page, for example), then sometimes redirect doesn't happen.
TwirlingUmbrellas
Twirling Umbrellas is a small team of dedicated professionals committed to developing solutions. With other agencies, youre just another client. Twirling Umbrellas will partner with you to create a web and branding experience thats precisely what you need. Your experience with us will be unlike any other agency pers...
TwirlingUmbrellas
Hi Drew,
Thank you so much for the feedback! How would you redirect to previous page? We're always looking to improve.
Drew
I'm a Tech Lead with over 6 years of experience. Music addict. Fond of different crazy stuff, like iframes on iOS (sarcasm). Author of slash conspiracy theory. You never know when one slash will ruin your whole routing.
Still reading this? Great, so, uhm, don't take a word above seriously. Except the first sentence m...
Andrii Zhukovskyi
Great work on the visual part and a smooth transition between the pages looks impressive. However, redirecting to the previous page requires some attention, but overall nicely done. Congratulations!
I-Creativ Studio
I-creativ studio is a small creative team of designers and web developers that can bring in the spotlight the best of every business. The strength of I-creativ web studio is the elaboration of complete projects from the concept, visual identity, photo shooting to web design, web development and promotion. The studio...
Yohannes Artinyan
Congrats!
Leafcolor
http://leafcolor.comWe're a team of super heroes making awesome WordPress products.
Leafcolor
Wow, looks awesome :D
TwirlingUmbrellas
Twirling Umbrellas is a small team of dedicated professionals committed to developing solutions. With other agencies, youre just another client. Twirling Umbrellas will partner with you to create a web and branding experience thats precisely what you need. Your experience with us will be unlike any other agency pers...
TwirlingUmbrellas
Thanks for the feedback! One of our all-time favourites!
Maxim Aginsky
accidental ꩜ initiates ꩜ serendipitous
arrowww.space
Maxim Aginsky
Love it! Great work!